0.简介
Obsidian是一款非常强大的Markdown编辑器与知识管理工具,得益于其优秀的笔记双向链接与检索功能、以及丰富的插件生态,能让我们高效地写文章与维护我们的博客。
1.Obsidian知识库创建
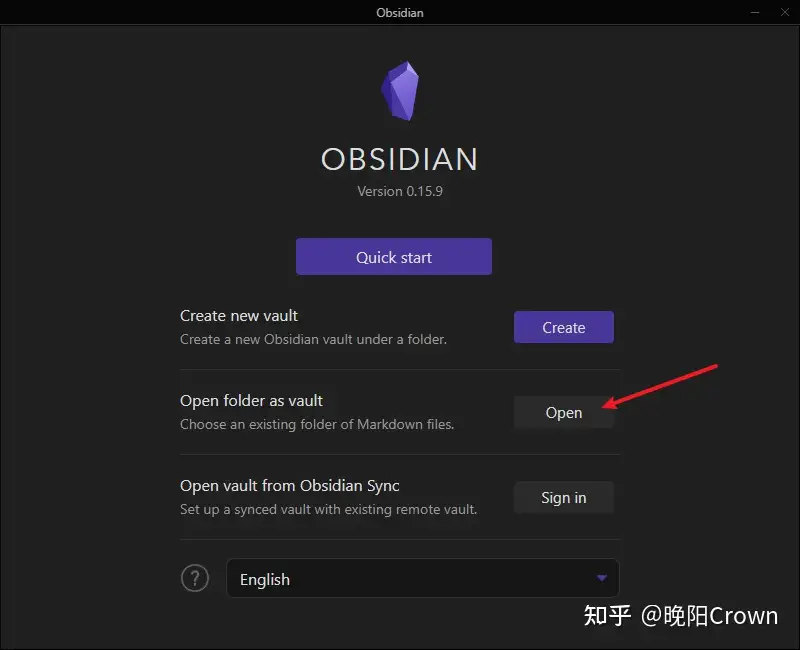
首先将我们的博客作为一个Obsidian知识库打开:


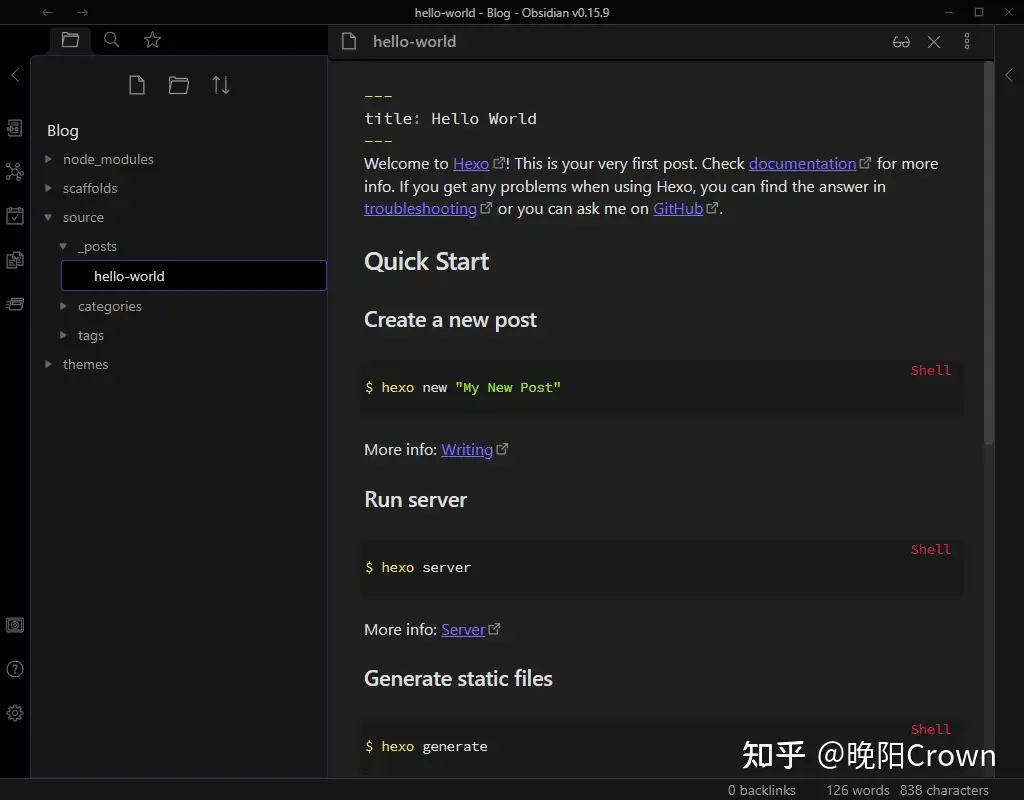
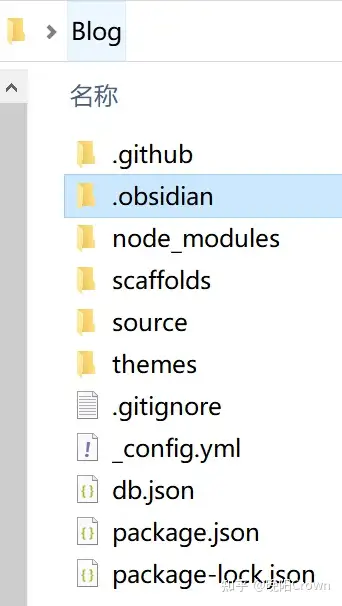
打开成功后,你根目录会生成一个.obsidian文件夹,它的作用是记录了你的设置以及在这个知识库里装的一些插件,在别的设备打开这个知识库就不用重新配置了

如果你已经有一个库了,也可以像我一样,直接把博客丢进来

2.忽略多余的文件
我们主要是编辑和管理Markdown文件,所以一些多余的文件要忽略掉,这样在知识库里搜索文件、关键字时才不会搜索到多余的,也能有效提高检索效率。
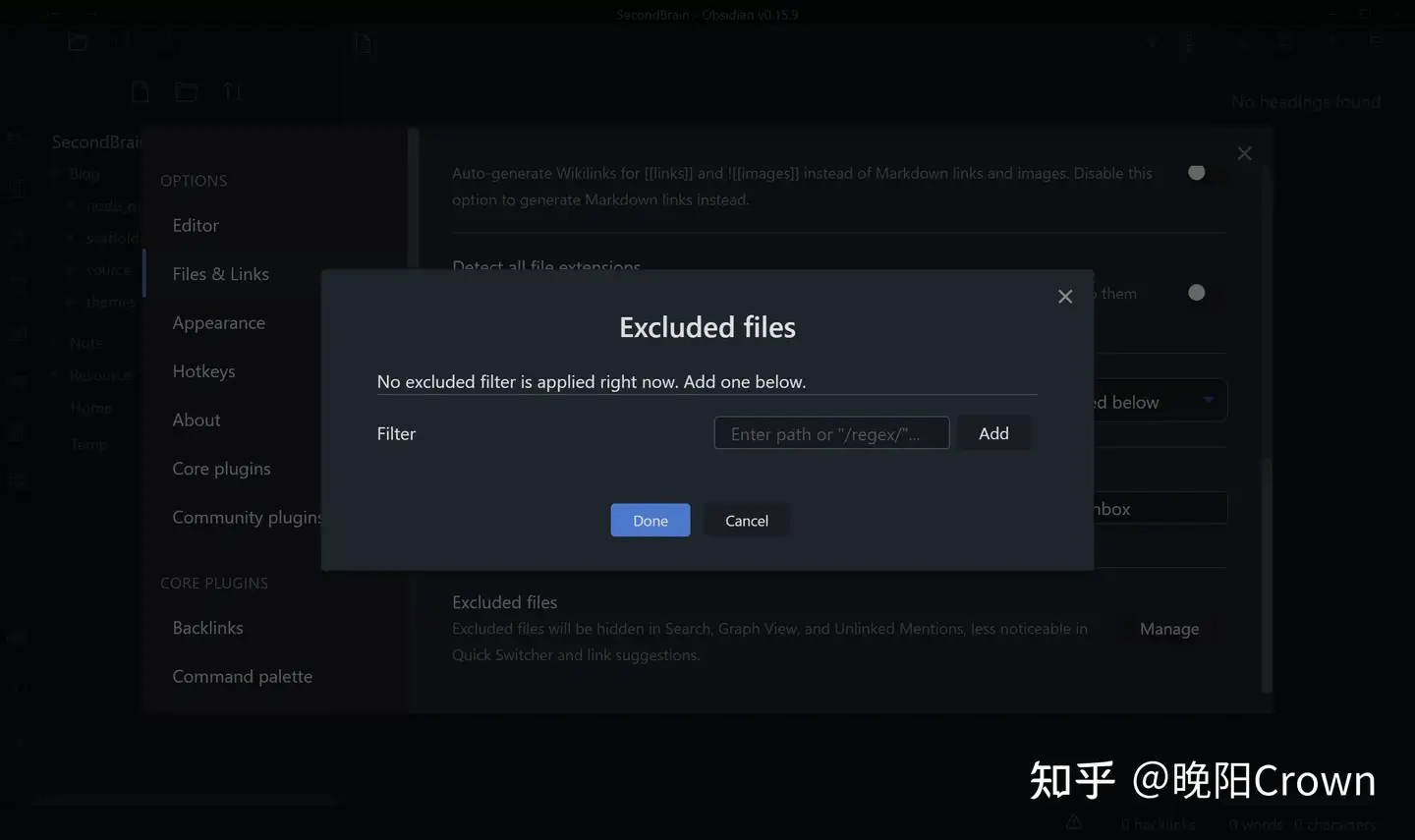
打开 设置>文件与链接>Exclude Files

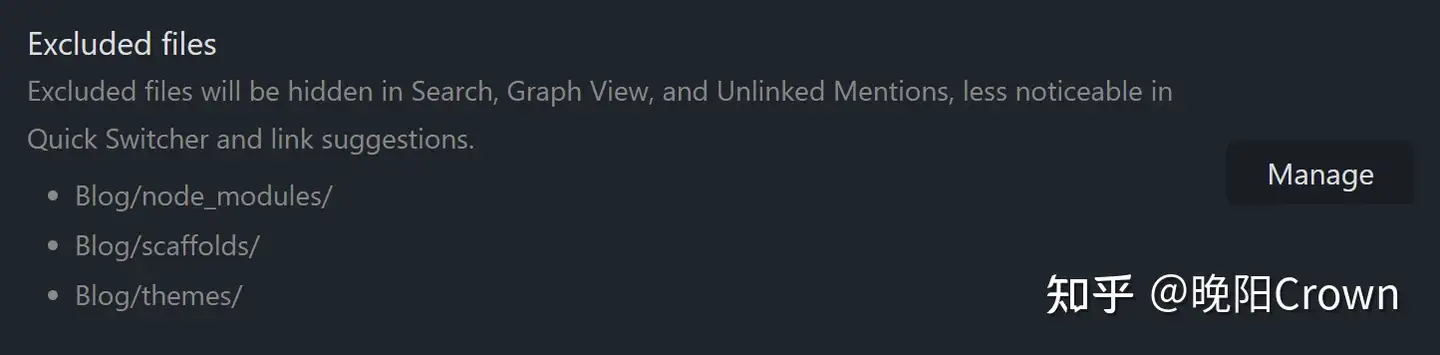
文章都在source下,所以只保留source,其它的忽略掉

3.博客文章管理
3.1 新建文章
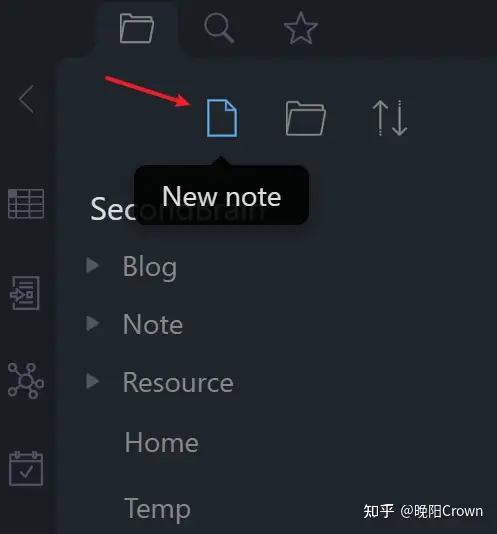
新建Markdown文件就很方便了:

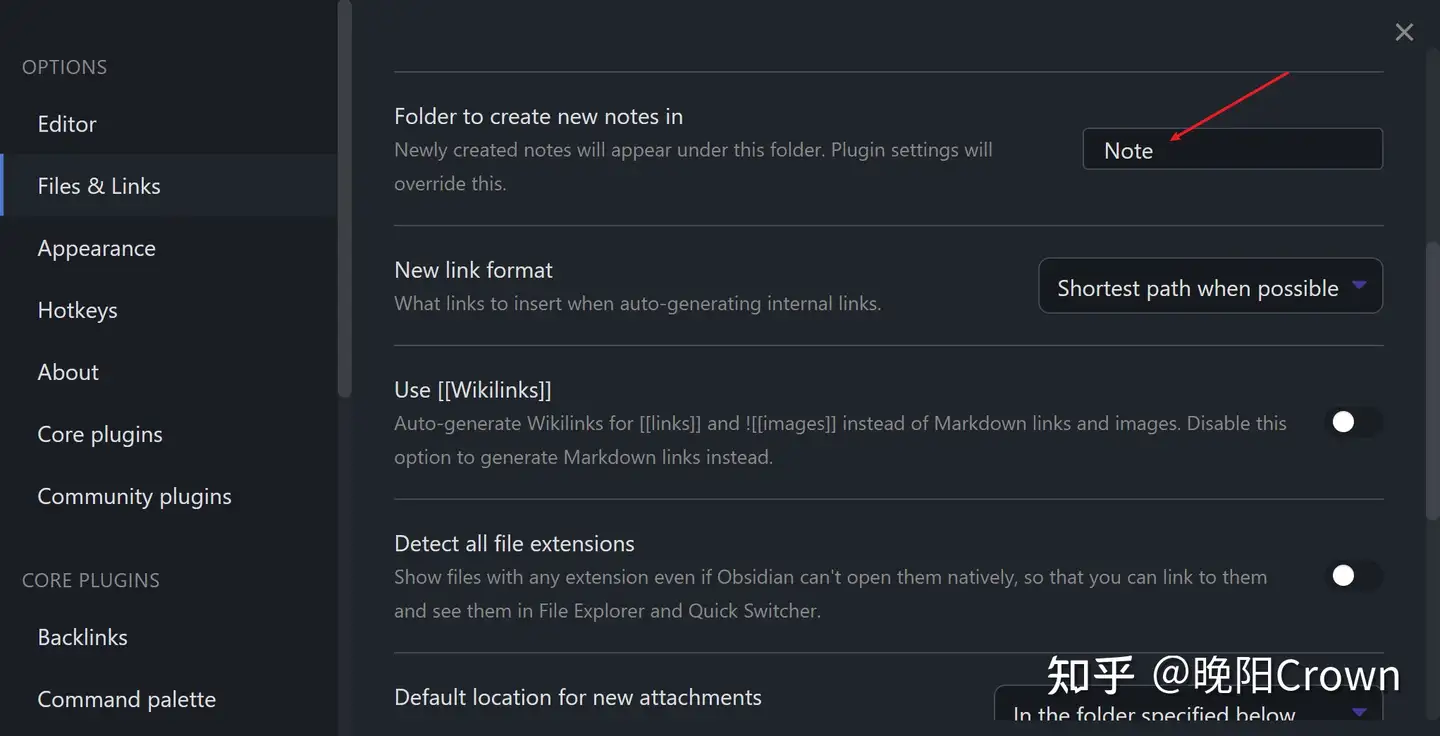
可以设置下新建Markdown文件生成的位置:

3.2 快速插入Front-matter模板
Obsidian有一个模板功能,允许我们预先写好一些内容模板,写文章时可以随时快捷插入。
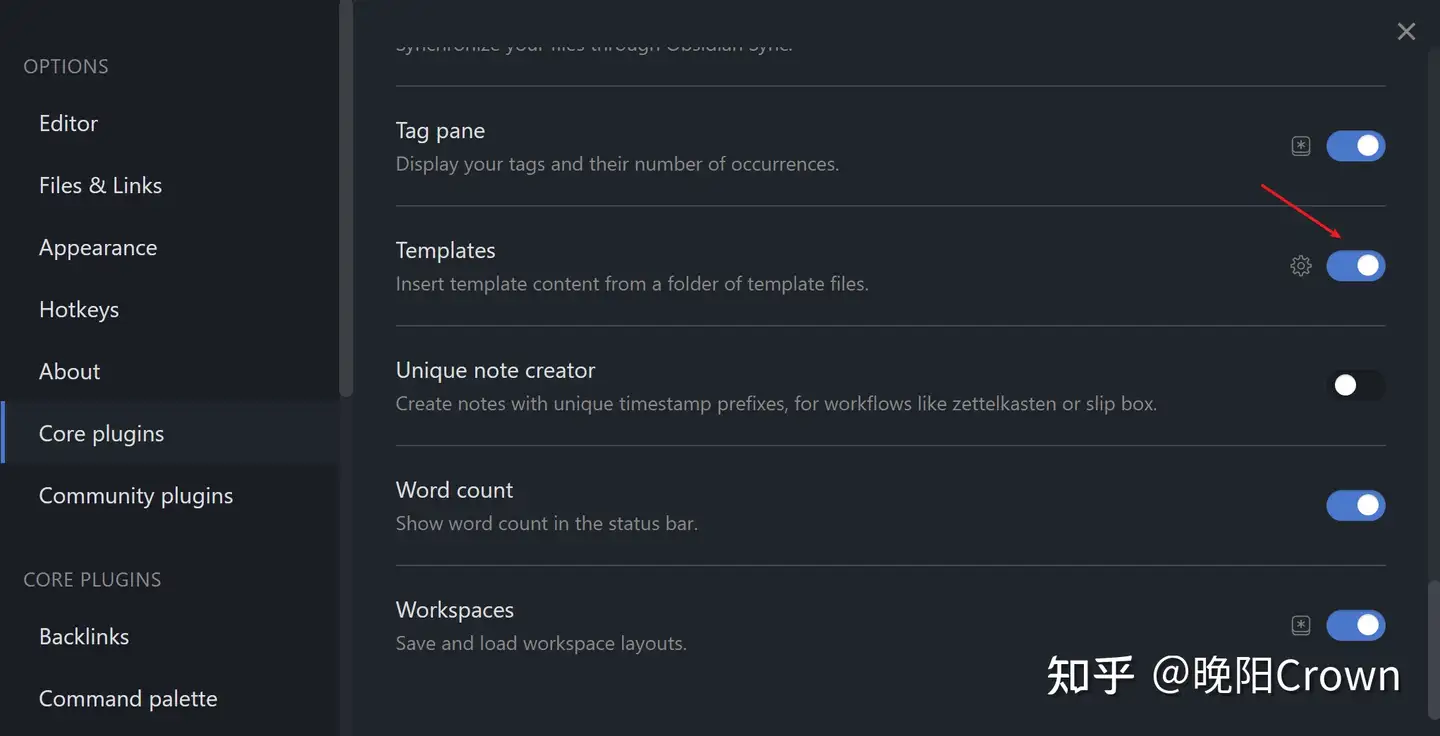
在核心插件中开启模板功能:

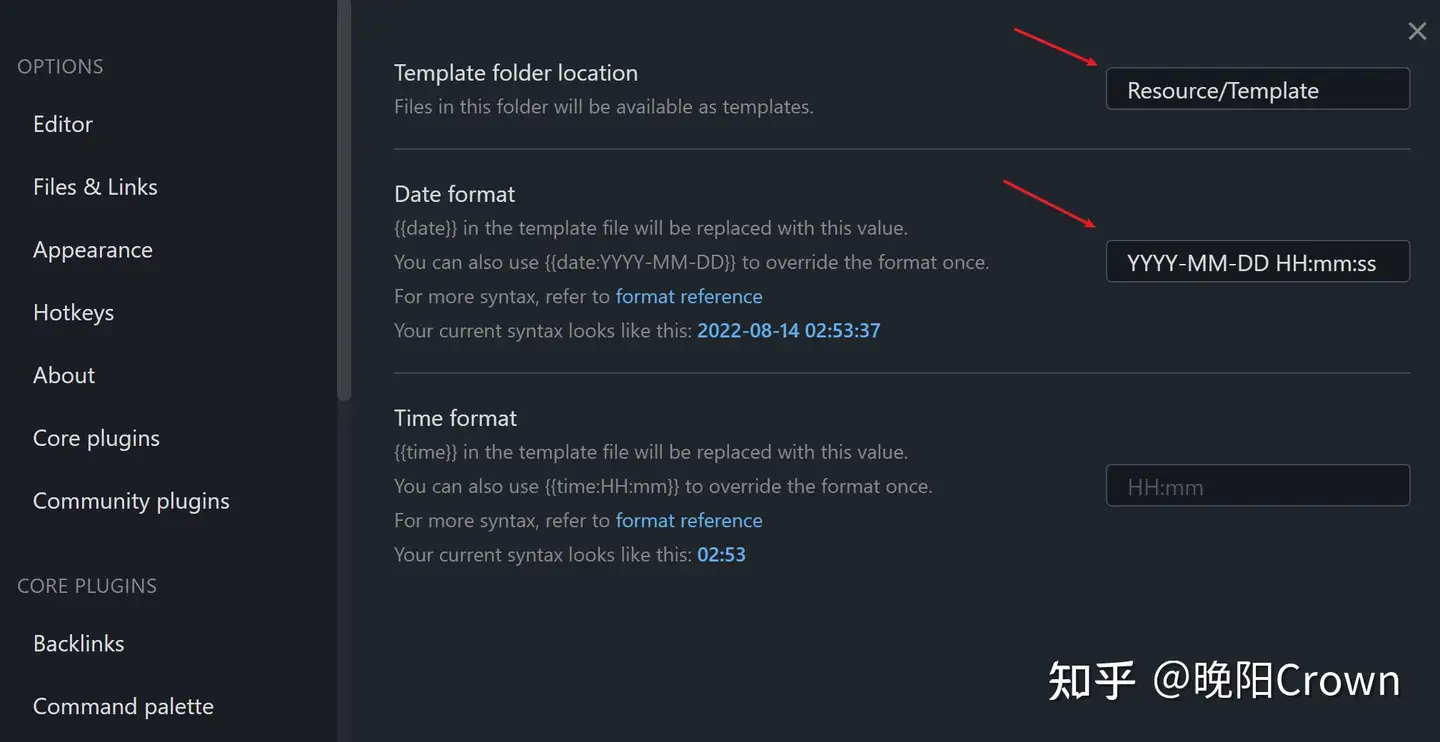
打开模板插件的设置界面,设置模板文件夹位置以及日期格式:

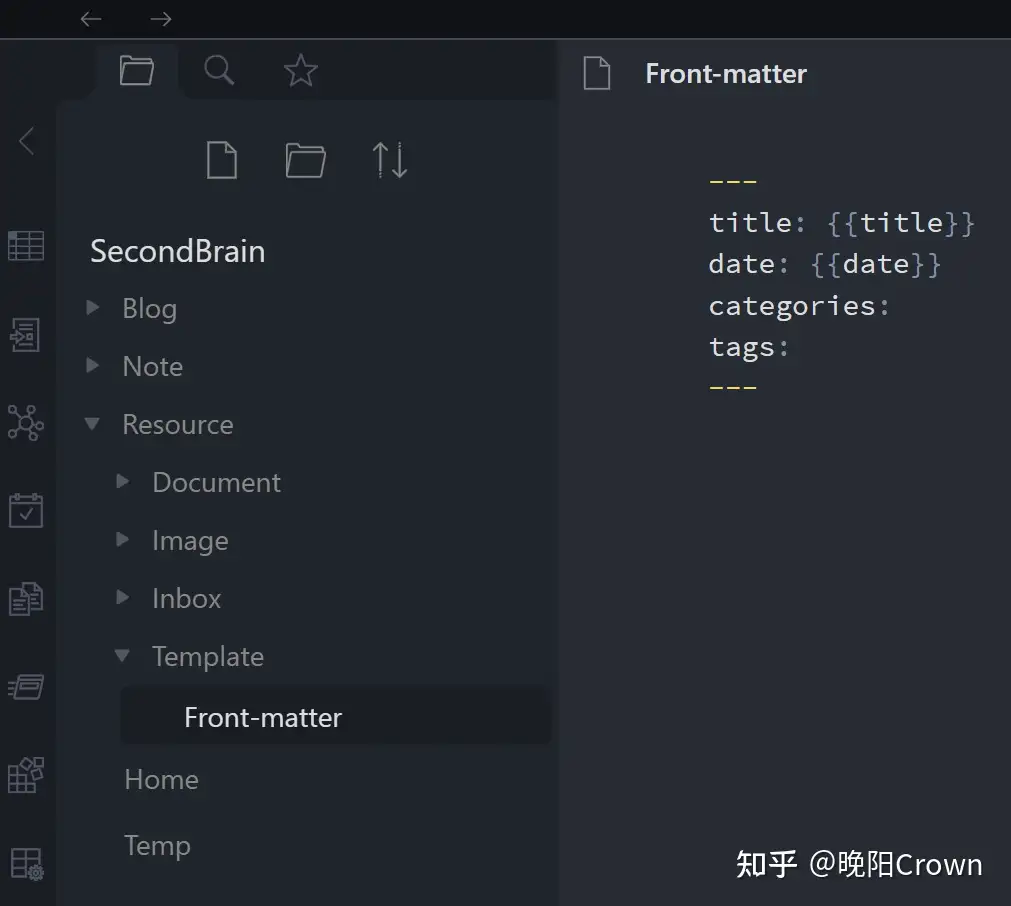
编写Front-matter模板:

在左侧菜单栏中点插入模板:

3.3 发布文章
发布文章到博客,也就是把写好的文章移动到source/_posts目录下即可:

4.Obsidian Git插件的使用
Obsidian知识库多端同步,我之前一直用的方案是OnDrive,除了.obsidian文件夹下个别文件会出现冲突以外,各方面都挺不错的。但是现在加入了Hexo博客后,冲突恐怕会更多,OnDrive没法处理,显然用Git来管理会更好,还有Hexo博客要部署到服务器一般也是用Git。
得益于Obsidian强大的插件生态,我们可以在Obsidian中直接操作Git,用到的是一款社区插件,叫做Obsidian Git
4.1 安装
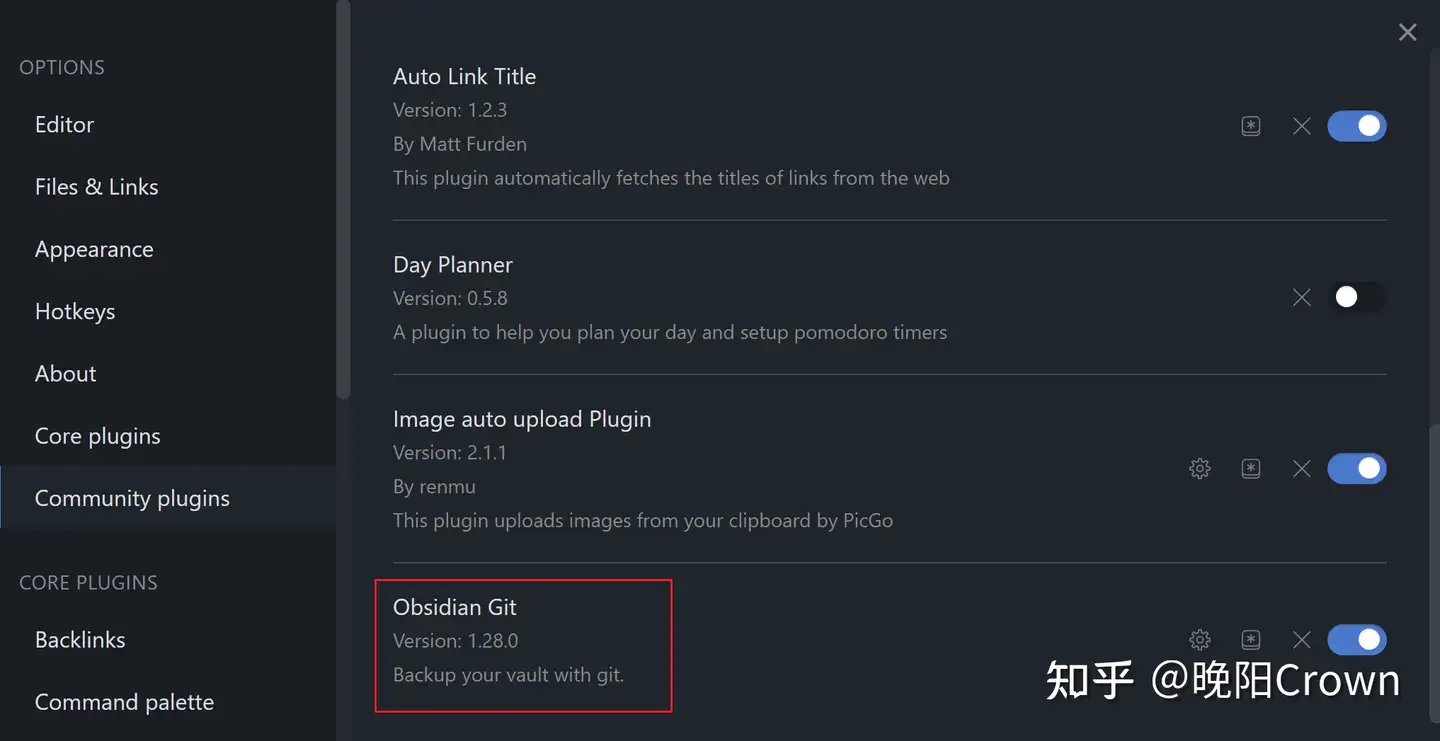
先设置里启用社区插件功能,然后再搜索安装即可:

要确保知识库是一个Git仓库,打开才不会报如下错误:

4.2 忽略配置
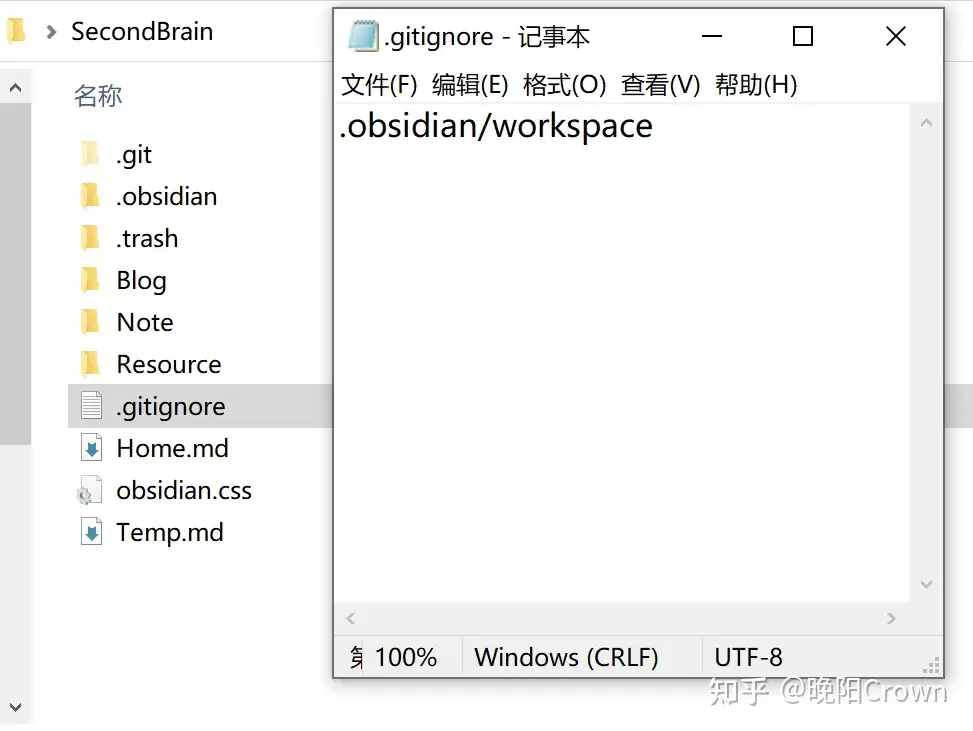
根目录创建一个.gitignore,忽略掉.obsidian/workspace

Hexo博客目录下创建.gitignore

1
2
3
4
5
6
7
8
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
_multiconfig.yml
4.3 使用
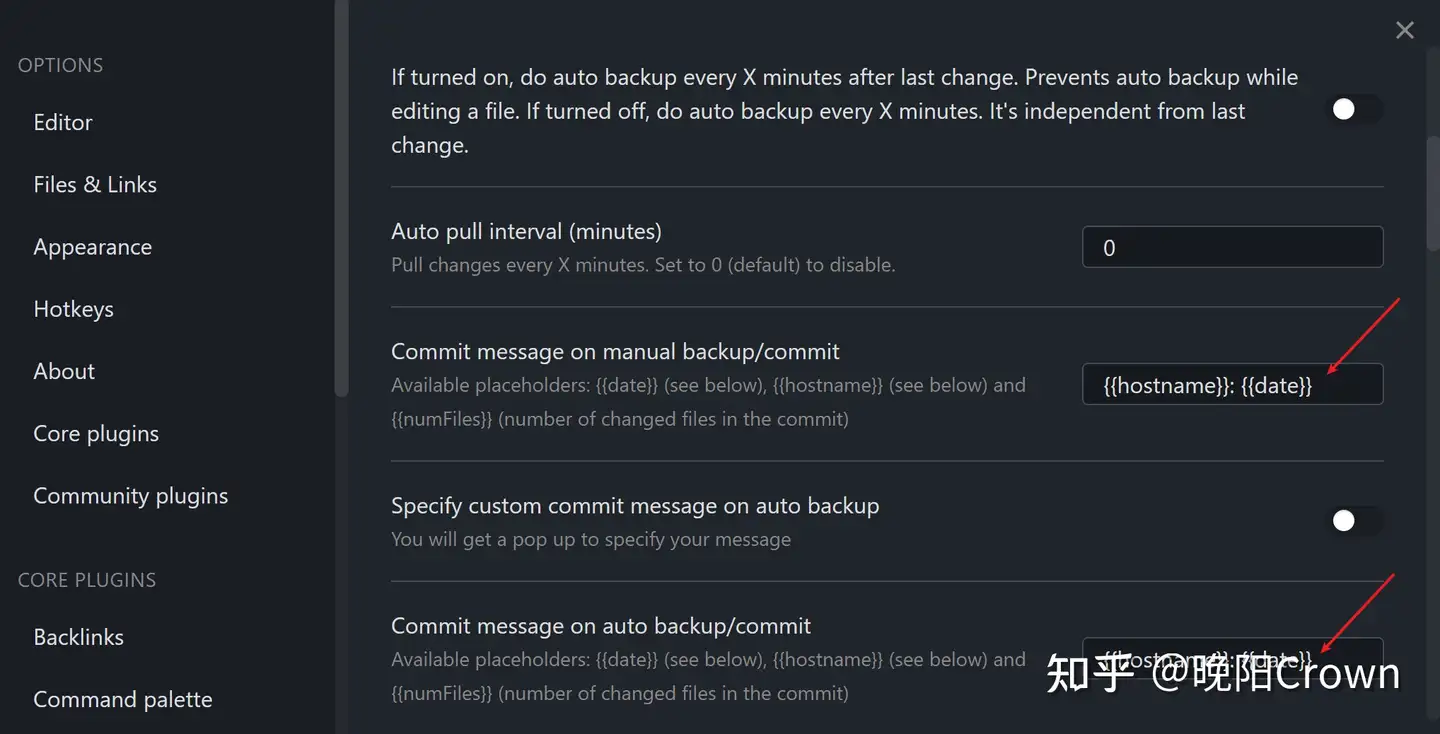
打开插件设置界面,可以修改一下自动提交和手动提交的日志,我设置的是主机名+日期:

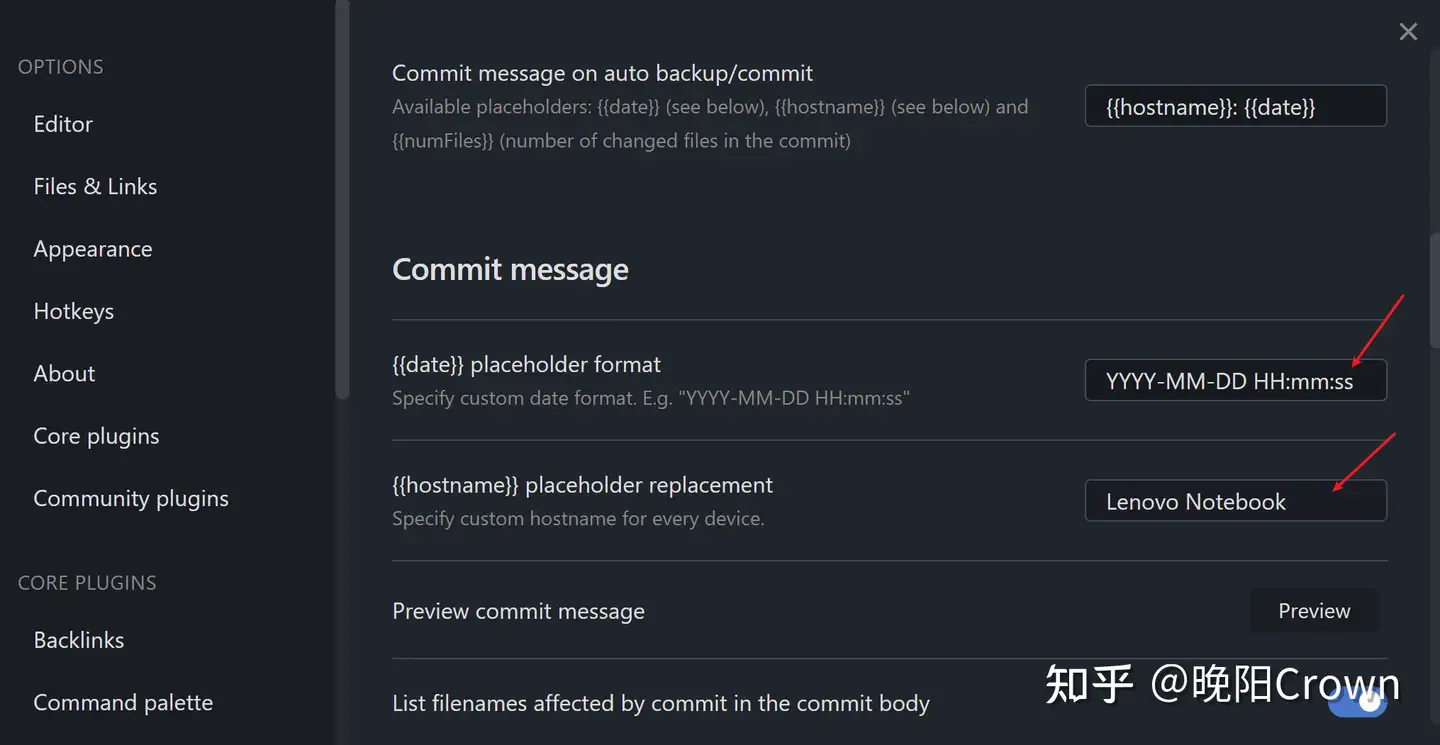
在提交信息设置里,可以修改主机名和日期格式,修改完成后点Preview可以预览提交信息:

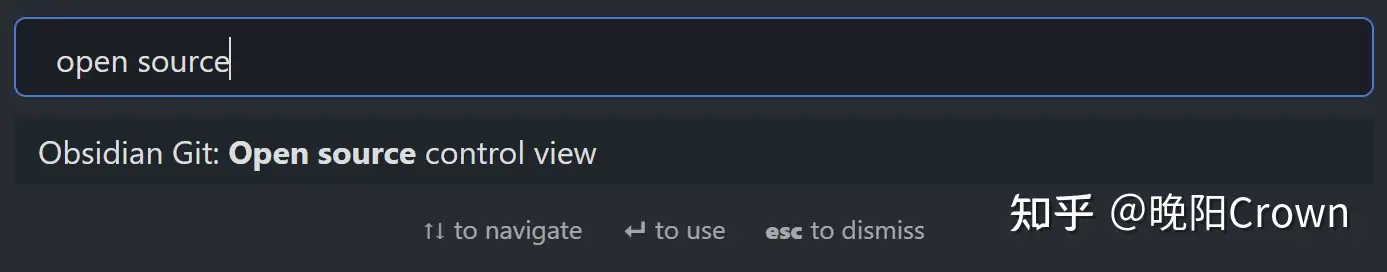
快捷键Ctrl + P打开命令面板,输入open source control view启用可视化操作面板:

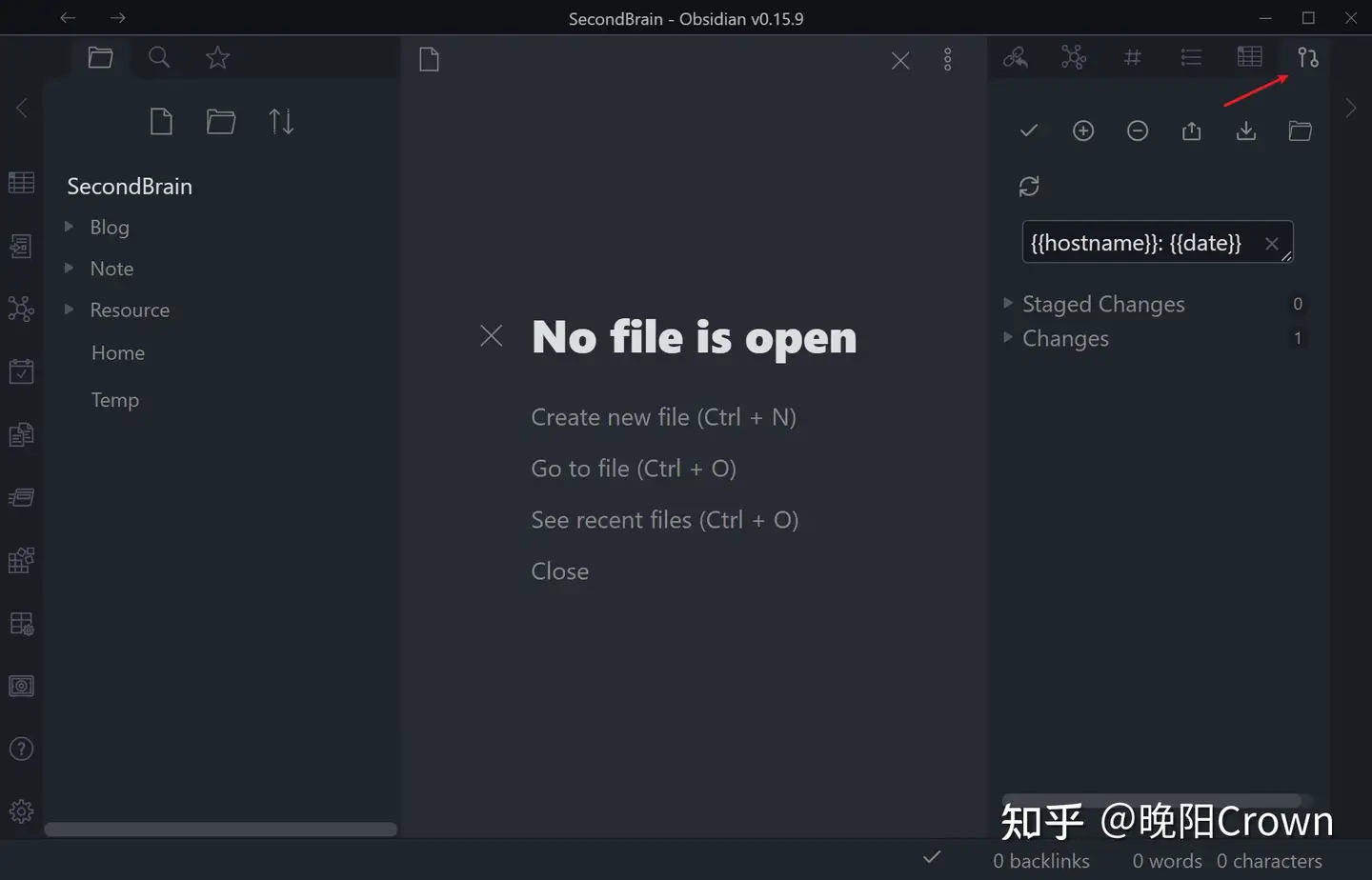
然后在右侧菜单栏就可以看到操作面板了:

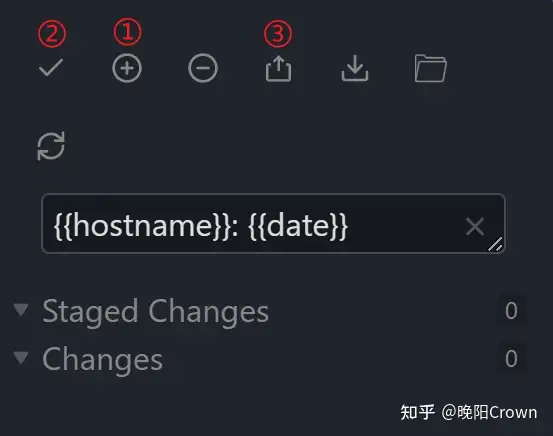
一般操作就是:保存所有>提交>推送,就可以更新到Git服务器了,如下图顺序

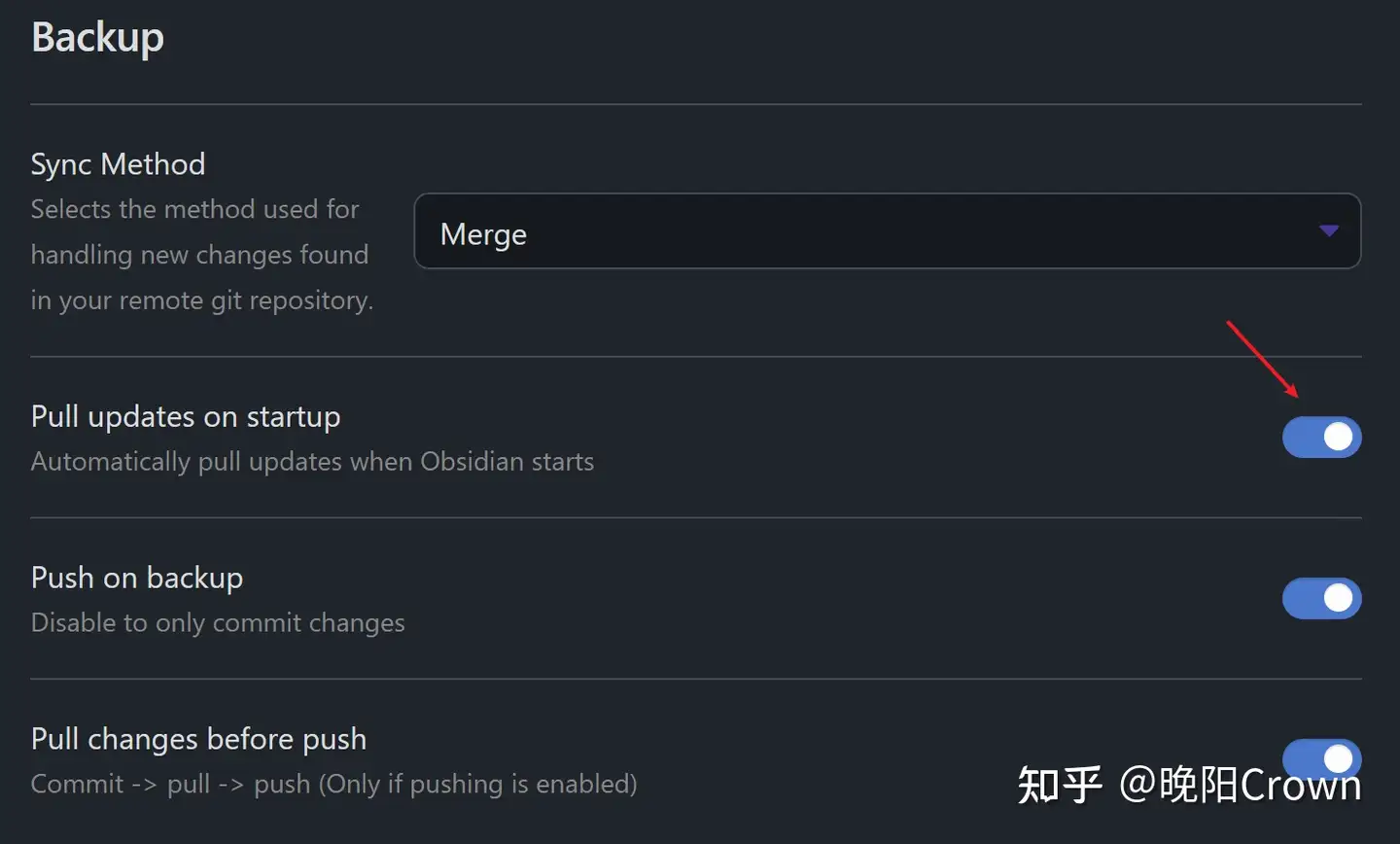
启用自动拉取功能,每次打开知识库就会自动拉取:

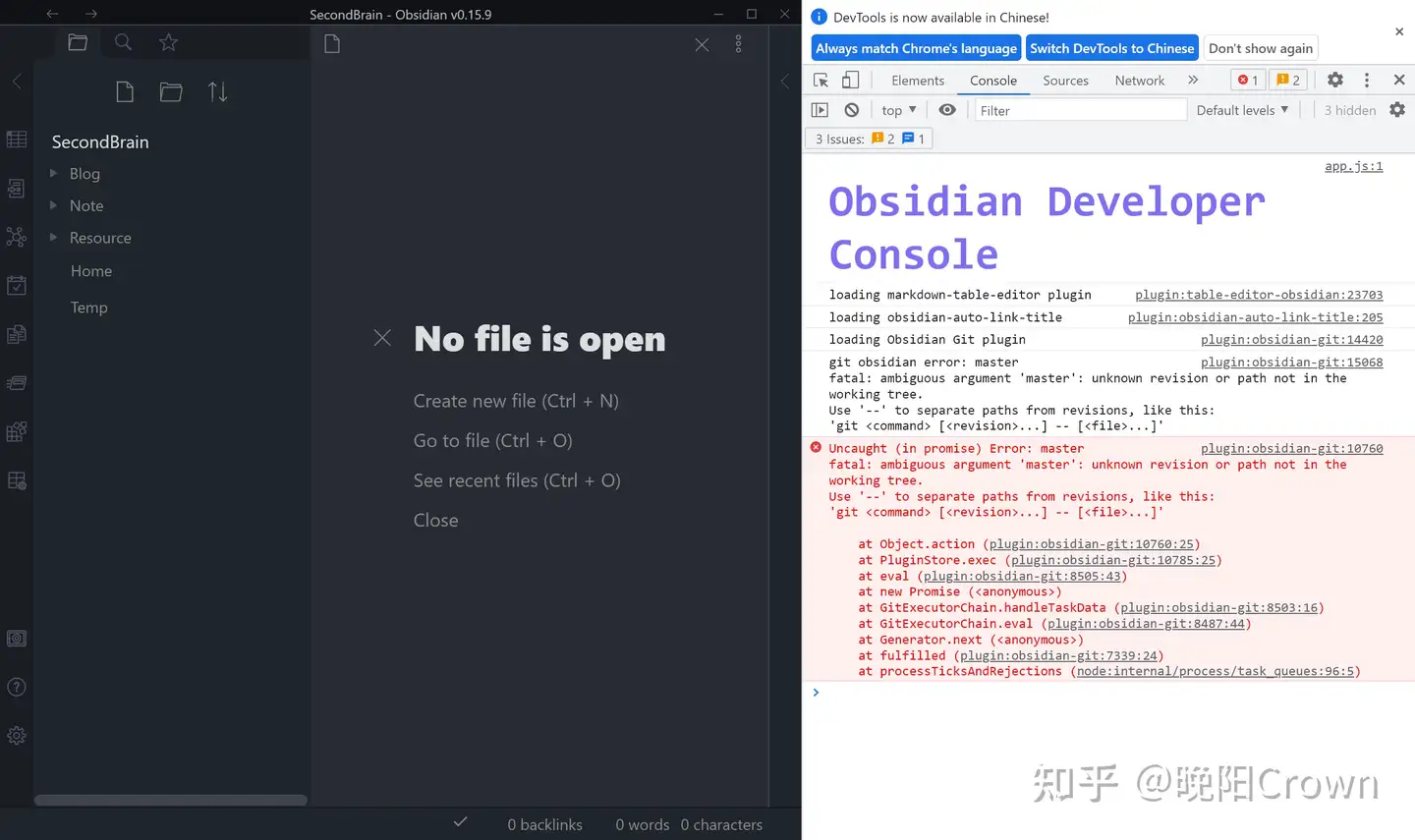
如果在使用过程中有报错的话,Ctrl+Shift+I在控制台里可以查看详细日志,所有插件的日志都可以在这里看到:

5.自动更新Front-matter分类信息
前文我们实现了Front-matter模板的快速插入,但是有些变量如categories还是需要手动维护。结合Obsidian,最好的方案就是我们通过文件夹来对文章进行分类,然后自动生成和更新Front-matter的分类信息。
5.1 hexo-auto-category安装与配置
这里我们使用的是hexo-auto-category这个基于文件夹自动分类的插件,安装:
1
npm install hexo-auto-category --save
在站点配置文件中添加配置:
1
2
3
4
5
6
7
# Generate categories from directory-tree
# Dependencies: https://github.com/xu-song/hexo-auto-category
# depth: the max_depth of directory-tree you want to generate, should > 0
auto_category:
enable: true
depth:
5.2 利用Git钩子函数触发更新
这个插件只有执行hexo generate时才会去读取文件夹并更新所有文章的Front-matter分类信息,所以我们可以利用Git的钩子函数,在commit的时候先执行下hexo generate,这样就能实现自动更新了。
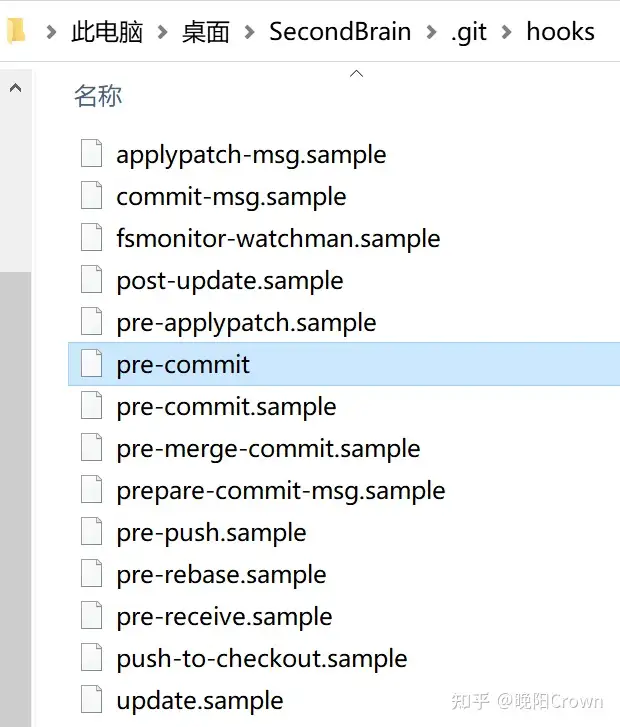
在.git/hooks目录下新建一个pre-commit文件,也可以执行touch pre-commit命令新建该文件:

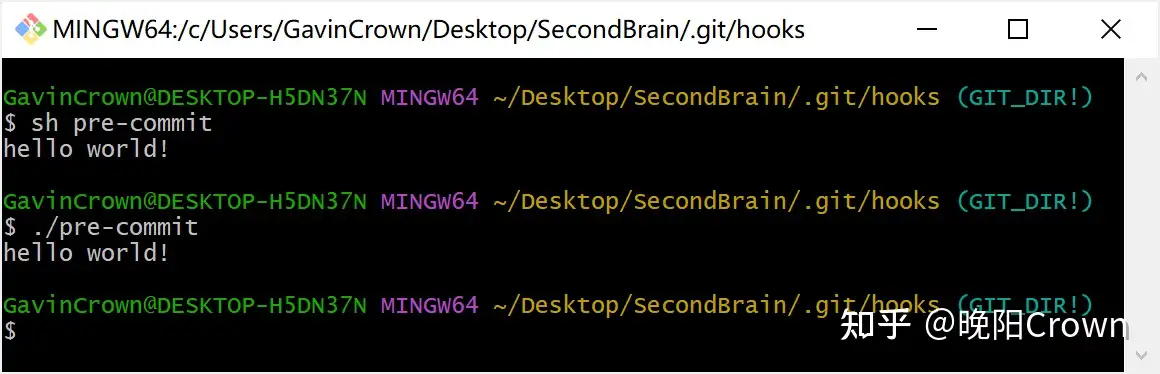
可以先在该文件中写入echo hello world!,然后执行sh pre-commit或者./pre-commit测试钩子能不能正常执行:

没问题后,将如下命令写到文件里:
1
2
#!/bin/sh
cd Blog && hexo generate && git add .
- 由于我的博客不是在根目录,所以需要
cd Blog进入到博客目录再执行hexo generate - 之所以后面追加
git add .,是因为generate后,所有文章的Front-matter信息会更新,所以要将所有修改重新添加进来 - 注意第一行一定要加上
#!/bin/sh,这个不是注释!
6.快捷操作
Obsidian中通过URL可以访问链接或打开文件,所以我们可以在根目录创建一个Markdown文件,相当于我们知识库的主页,把一些常用的链接放这里,方便快速访问:

在写URL的时候要注意:如果路径有空格的话,要替换为%20
6.1 快捷打开站点或主题配置文件
站点配置文件和主题配置文件是我们DIY博客经常要编辑的两个文件,在Obsidian中没法编辑yml文件,可以通过URL来打开yml文件,会自动调用默认的编辑器打开。
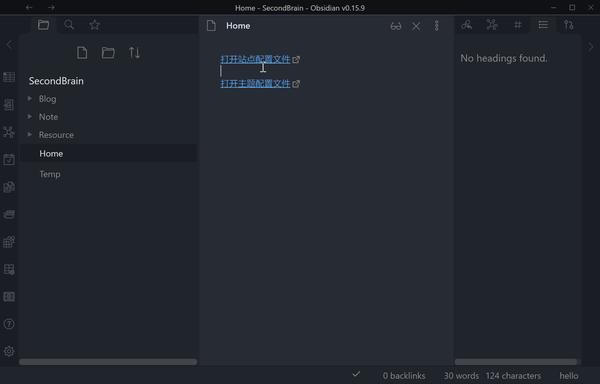
在主页Markdown中,按Ctrl+K插入链接,写入我们两个配置文件所在的相对路径:
1
2
3
4
5
6
[打开站点配置文件](Blog/_config.yml)
[打开主题配置文件](Blog/themes/butterfly4.3.1/_config.yml)
# 或者写成Obsidian URI的形式
[打开站点配置文件](obsidian://open?file=Blog/_config.yml)
[打开主题配置文件](obsidian://open?file=Blog/themes/butterfly4.3.1/_config.yml)
效果演示:

6.2 快捷运行博客
我们还可以运行bat文件来执行一些命令,比如运行我们的博客了。
在我们的Hexo博客目录下,创建一个RunBlog.bat文件,写入以下命令:
1
2
start http://localhost:4000/
hexo s
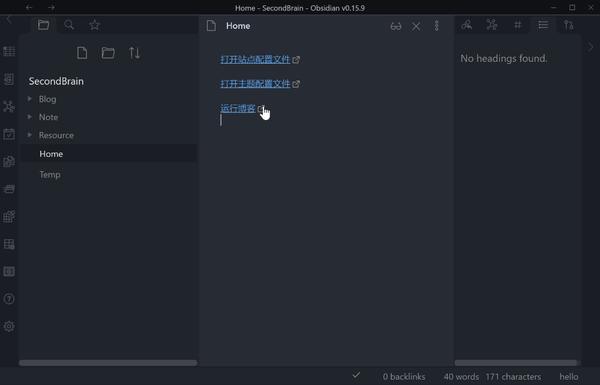
然后在我们的主页添加链接:
1
2
3
4
[运行博客](Blog/RunBlog.bat)
# 或者
[运行博客](obsidian://open?file=Blog/RunBlog.bat)
效果演示:(测试完成后,按两次Ctrl+C关闭)

6.3 优化方案
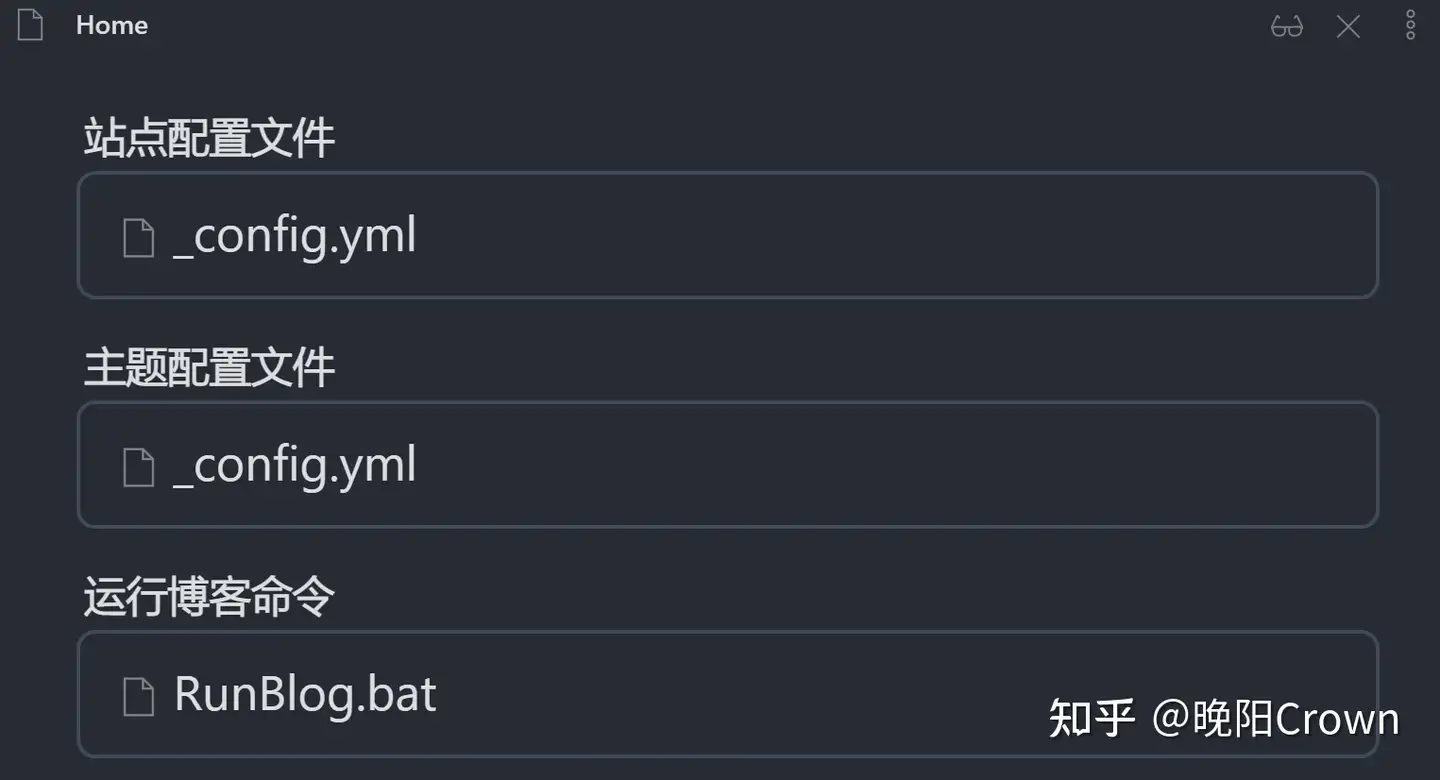
6.3.1 嵌入文件
觉得链接太小了不好点击?Obsidian嵌入文件完美解决,只需在链接前加上感叹号!(注意嵌入文件的链接就不能用Obsidian URI的形式了)
1
2
3



是不是瞬间舒服多了?

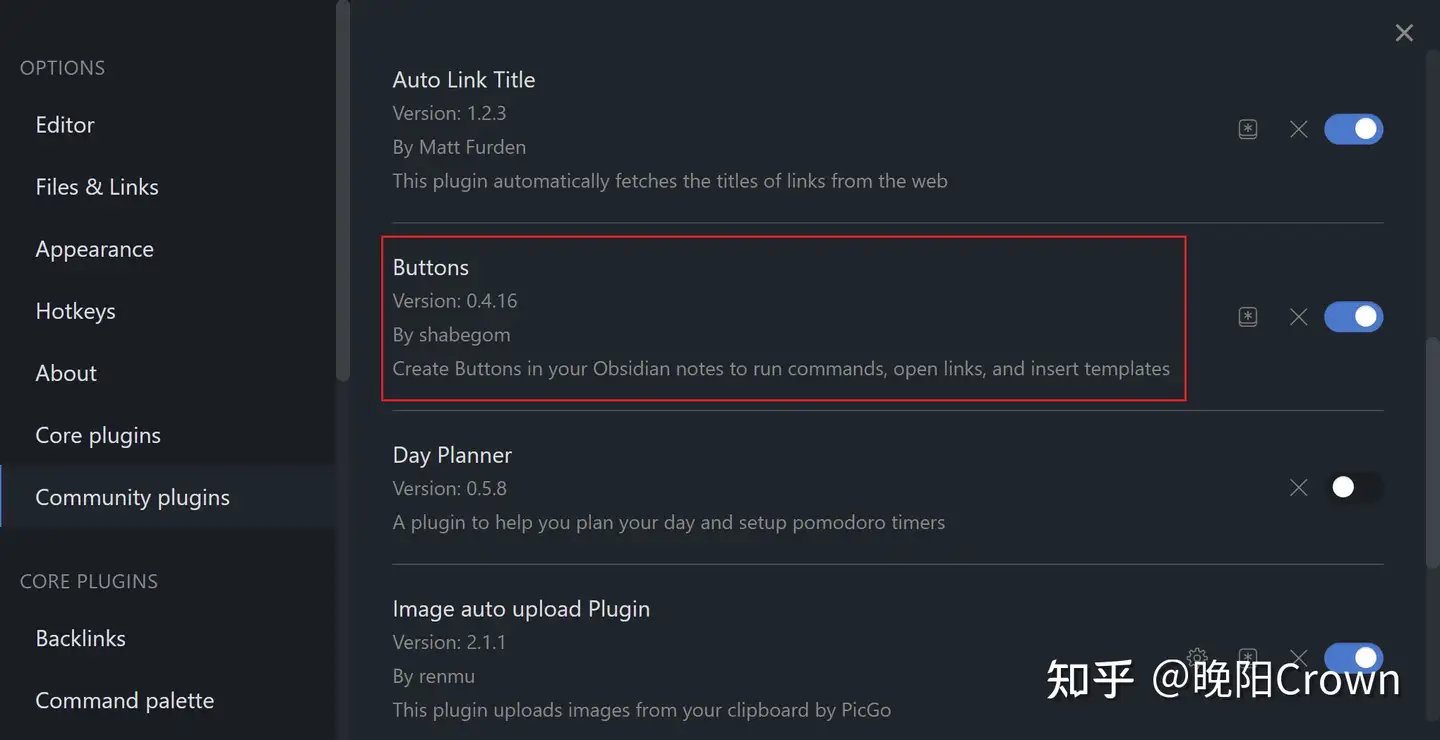
6.3.2 Button插件
除了嵌入文件外,别忘了Obsidian还有强大的社区插件库,Button插件也可以满足需求:

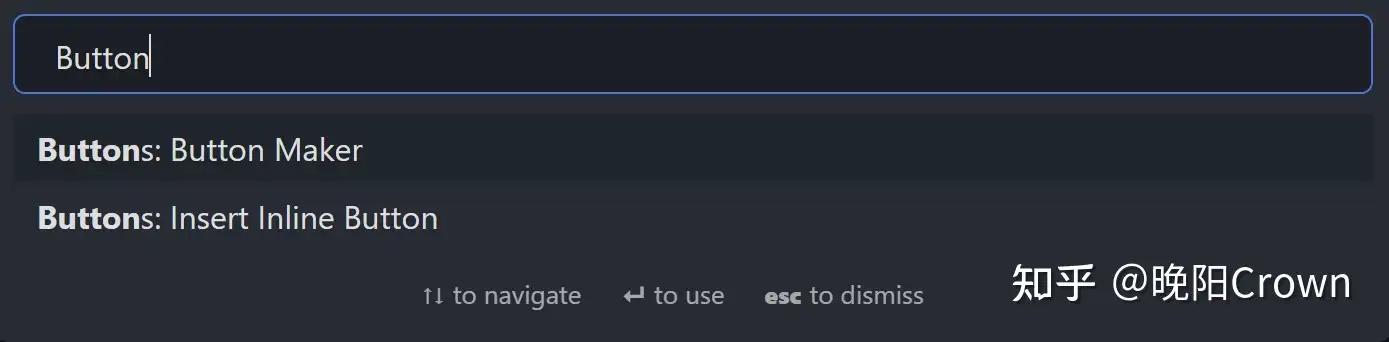
Ctrl+P打开命令面板,搜索并打开Button Maker:

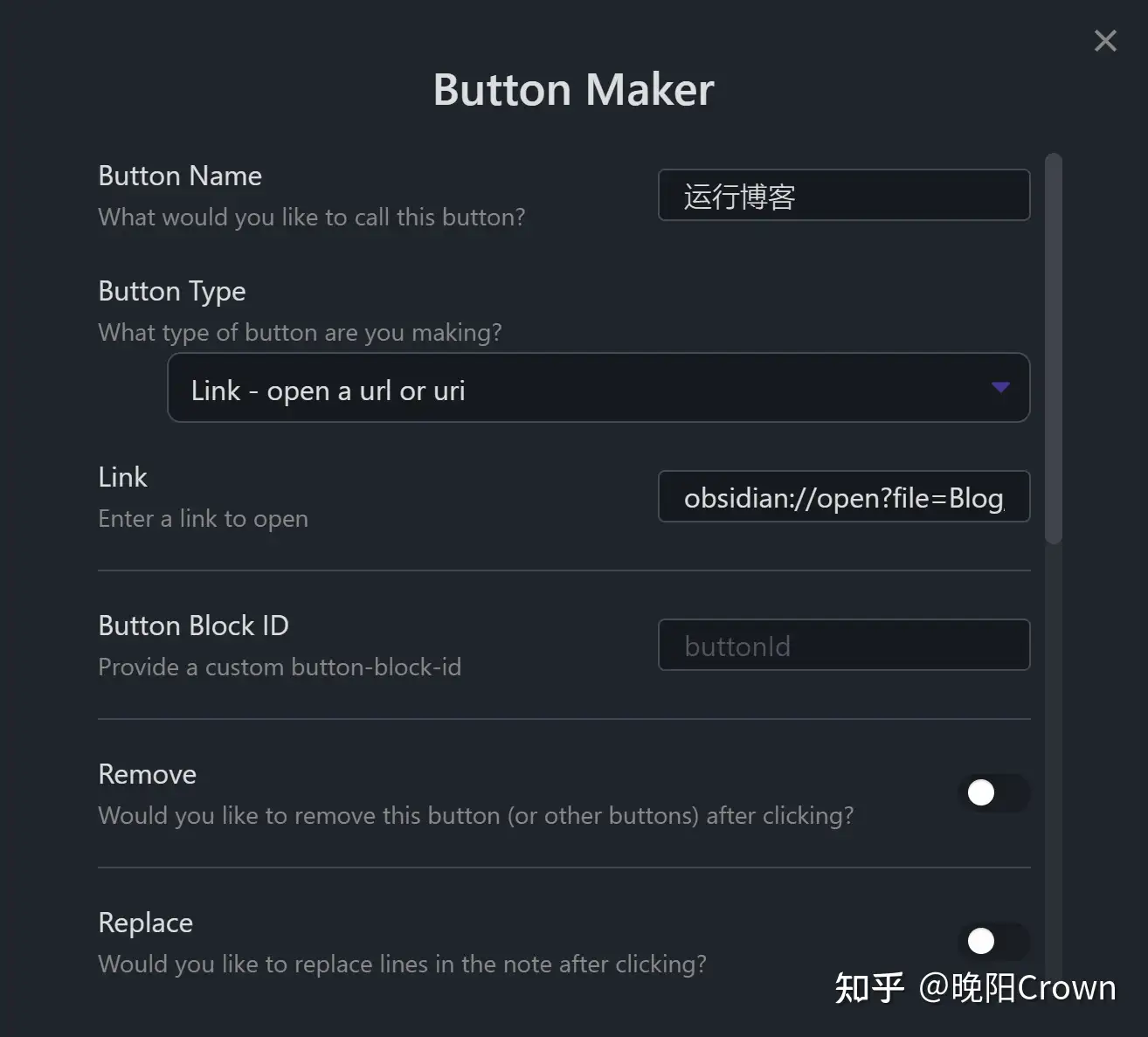
设置按钮信息:
- 按钮类型(也就是功能)选择Link - open a url or uri
- 链接可以使用
file://或者Obsidian URI,这个时候后者的好处就体现出来了,因为file://只能用绝对路径,例如file://C:\Users\GavinCrown\Desktop\SecondBrain\Blog\_config.yml,意味着每换一台设备你的链接就得改一次。

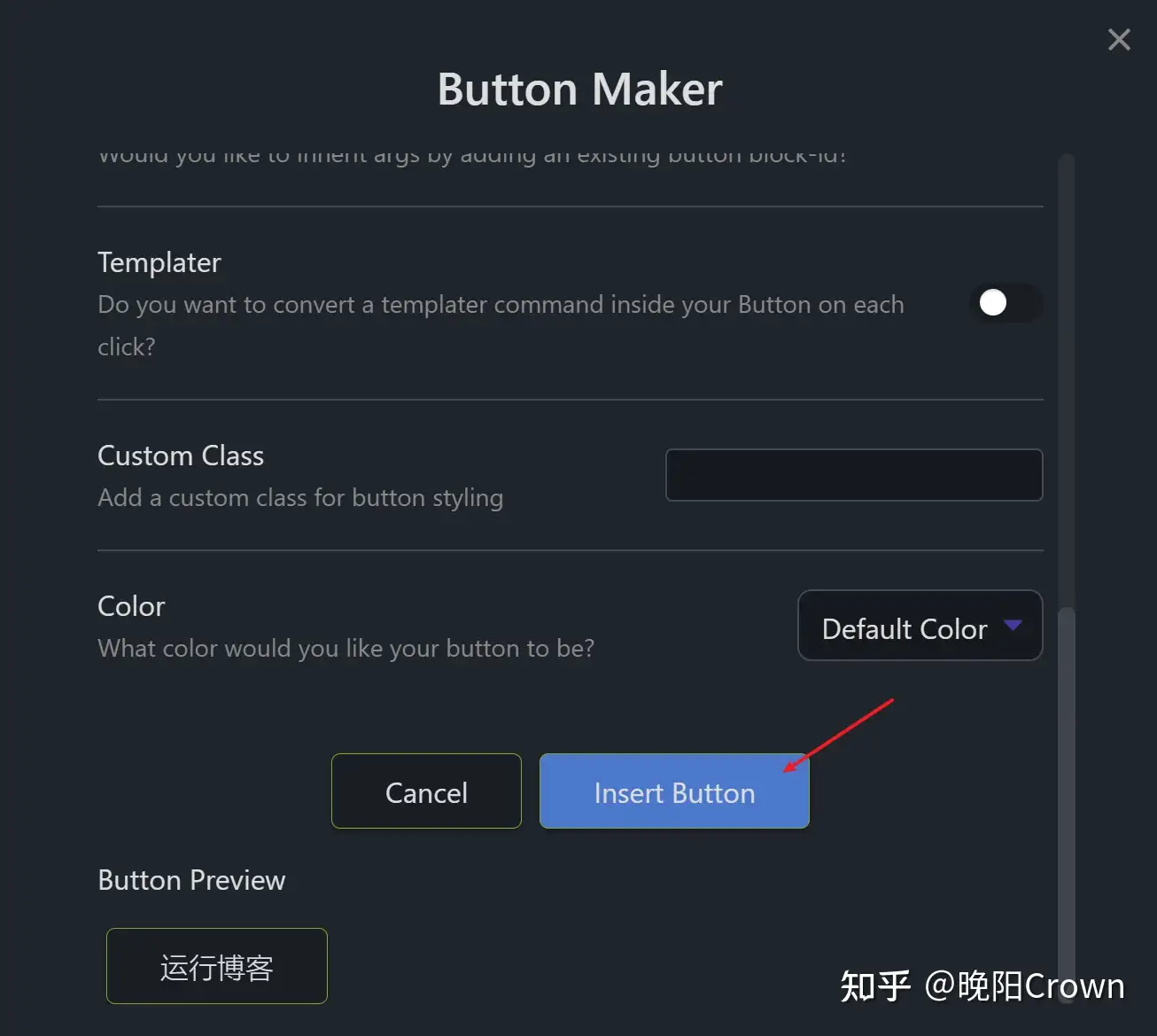
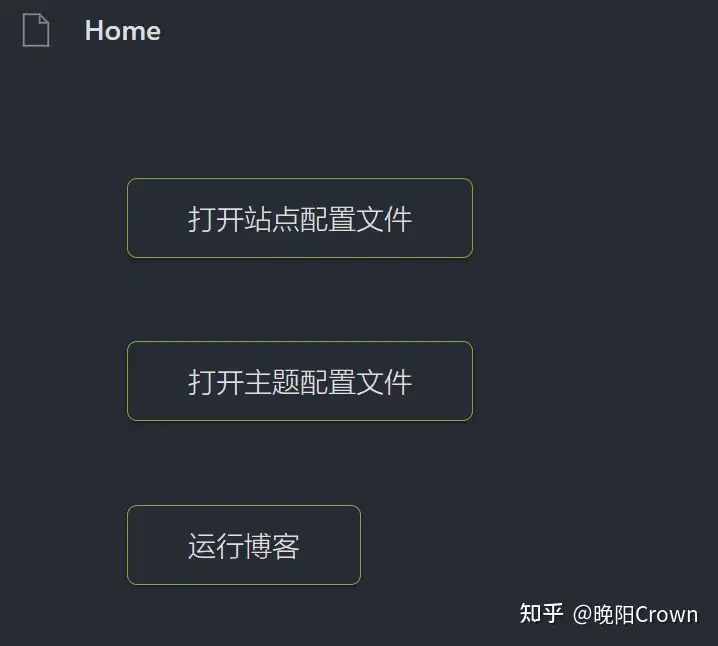
设置完成后,点Insert Button就可以将按钮插入到当前Markdown文件中:


6.3.3 Shell commands插件
再介绍个终极优化方案,之前我们执行命令是通过运行bat文件,而Shell commands可以在Obsidian中设置好命令,并通过Obsidian的命令面板或快捷键快速运行。

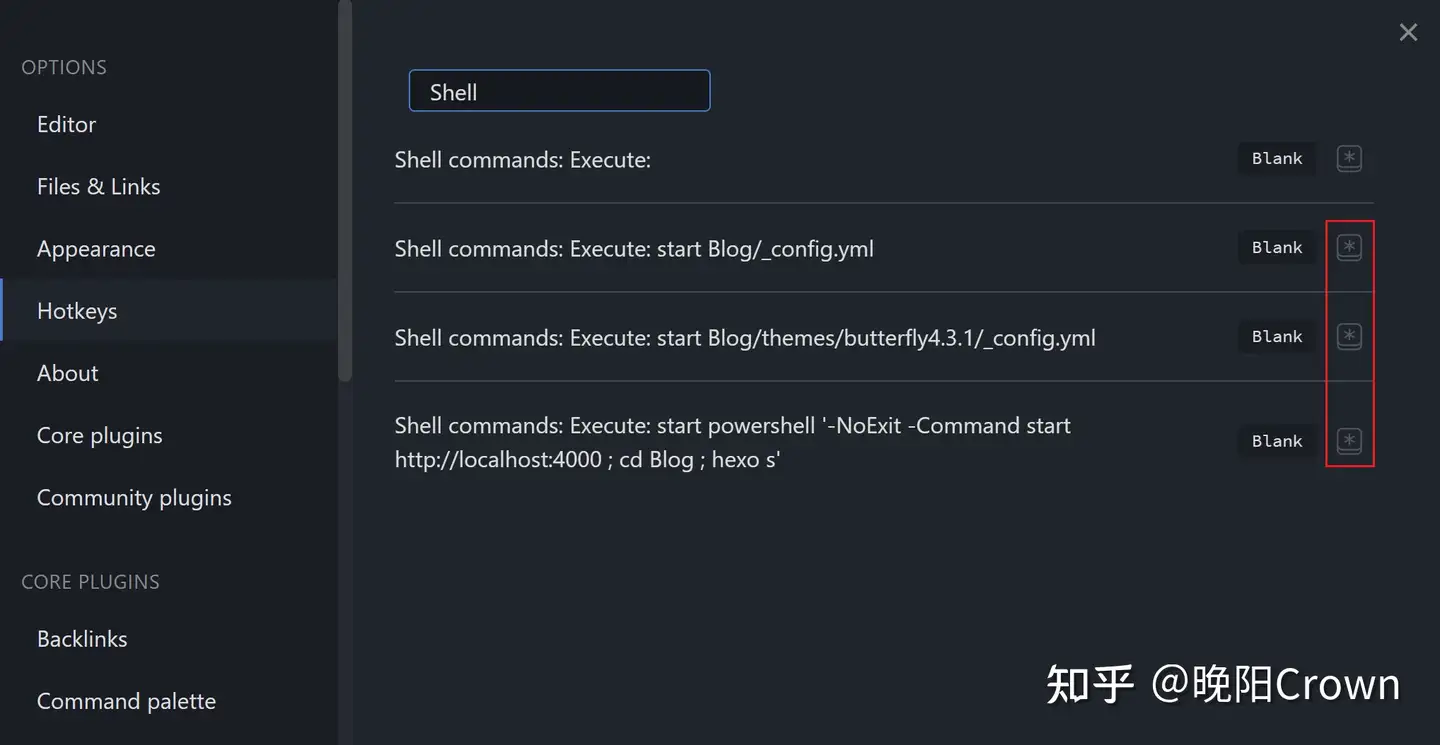
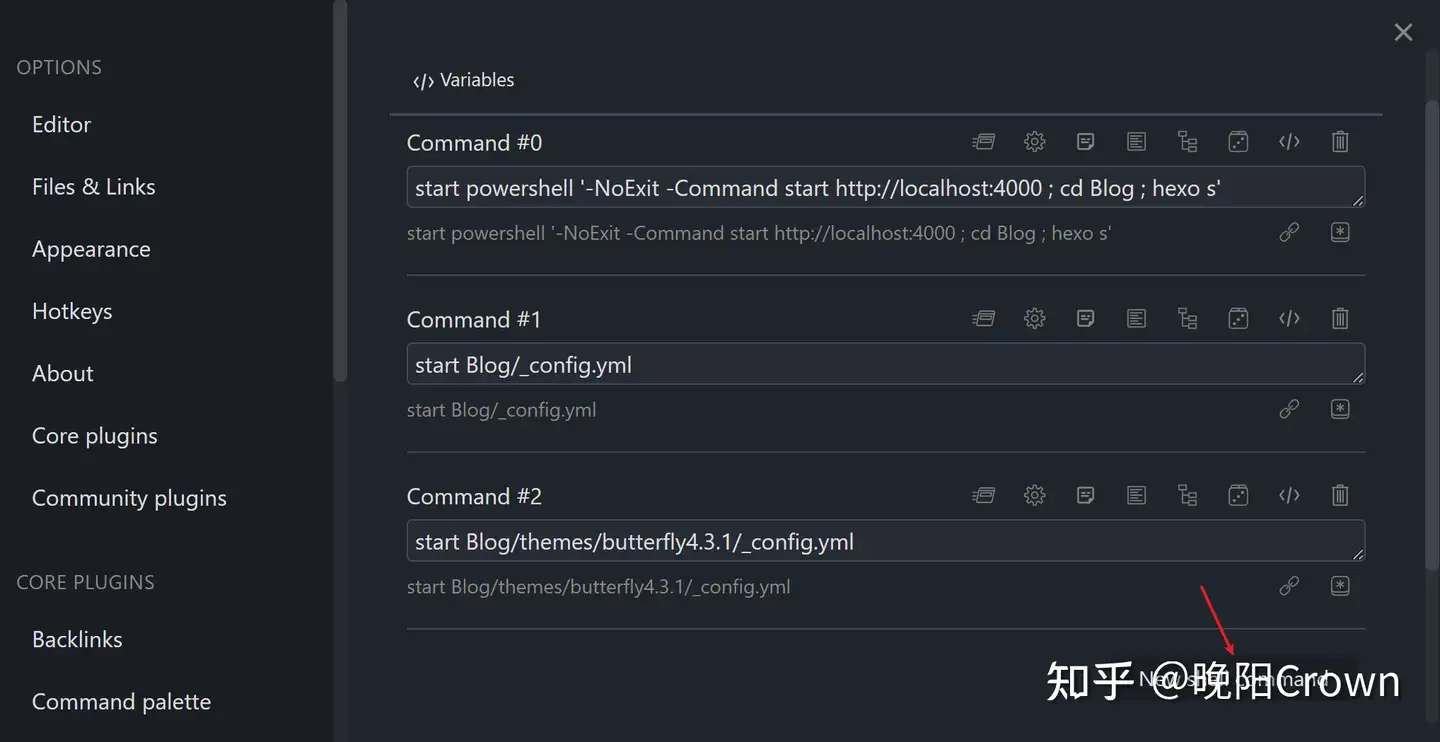
在插件设置面板中添加命令:

运行博客:
- Shell commands没有显示终端窗口的功能,所以需要我们启动powershell再传入命令
- 有了终端窗口我们才可以在窗口中按Ctrl + C关闭Hexo服务,否则它会一直占用端口
1
start powershell '-NoExit -Command start http://localhost:4000 ; cd Blog ; hexo s'
打开站点和主题配置文件:
1
2
start Blog/_config.yml
start Blog/themes/butterfly4.3.1/_config.yml
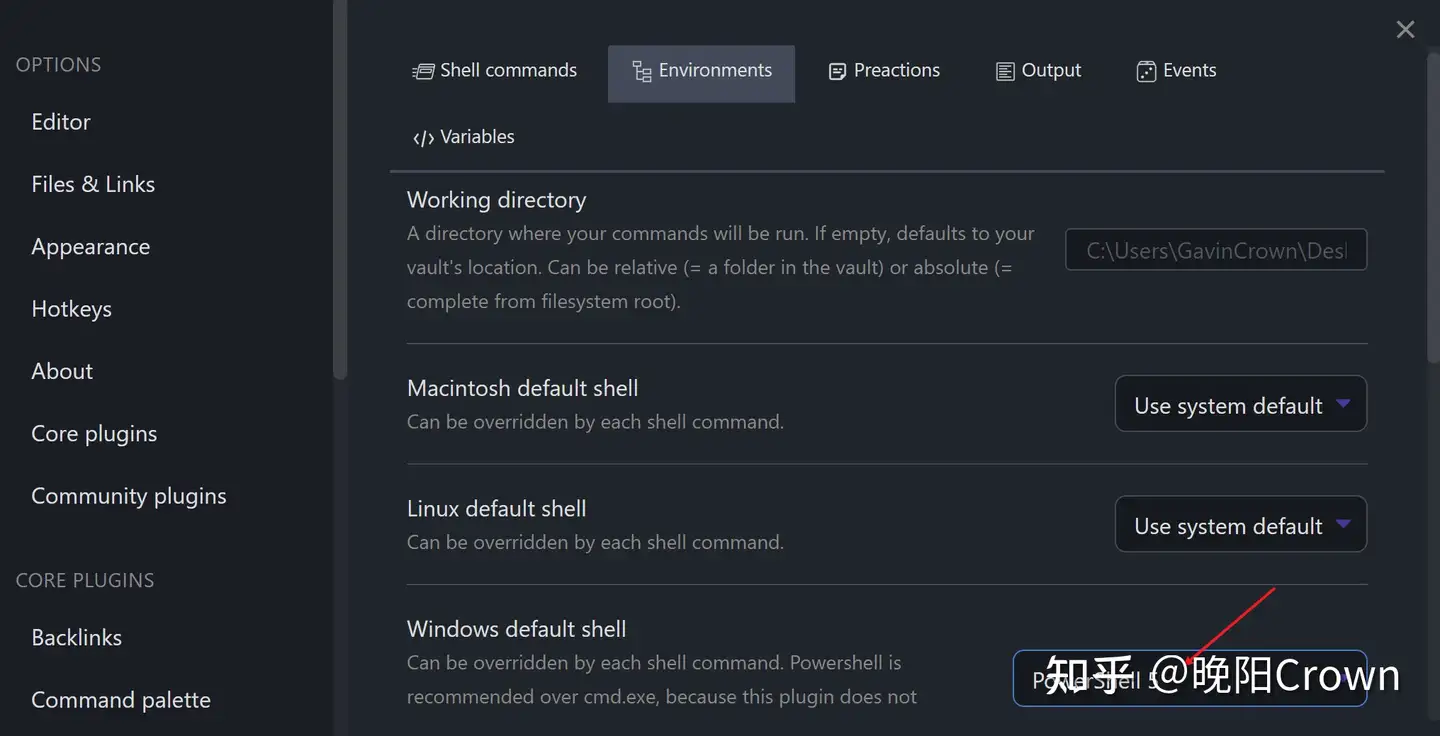
然后修改默认执行环境为PowerShell 5:

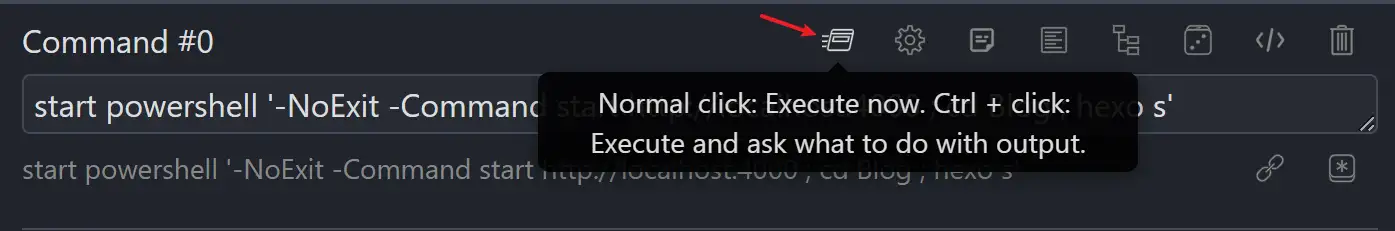
点这个按钮可以执行测试我们的命令:

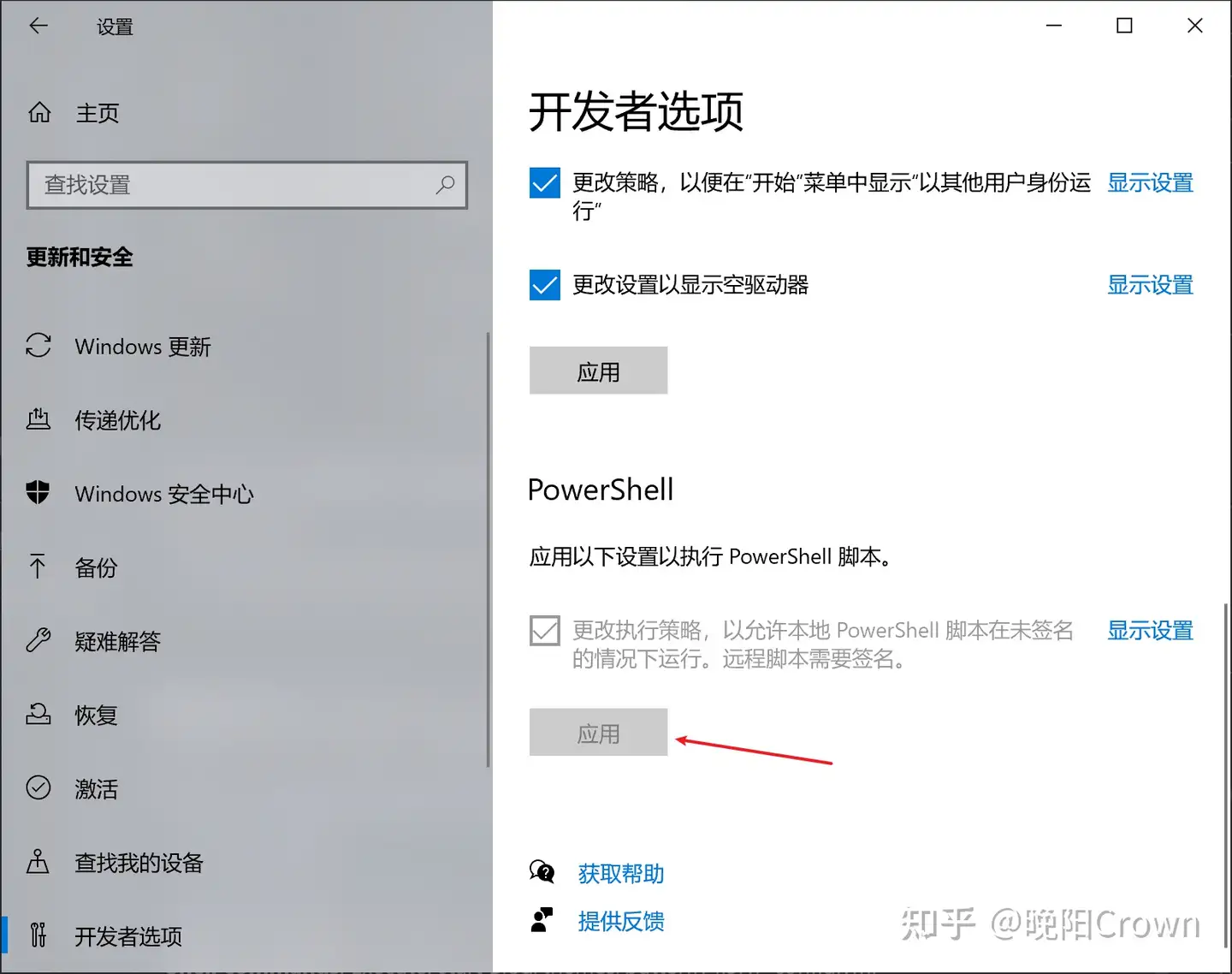
如果你遇到了这个错误:hexo:无法加载文件 C:\Users\xxx\AppData\Roaming\npm\hexo.ps1,因为在此系统上禁止运行脚本。只需在Windows设置>更新和安全>开发者选项,找到PowerShell,点下应用即可:

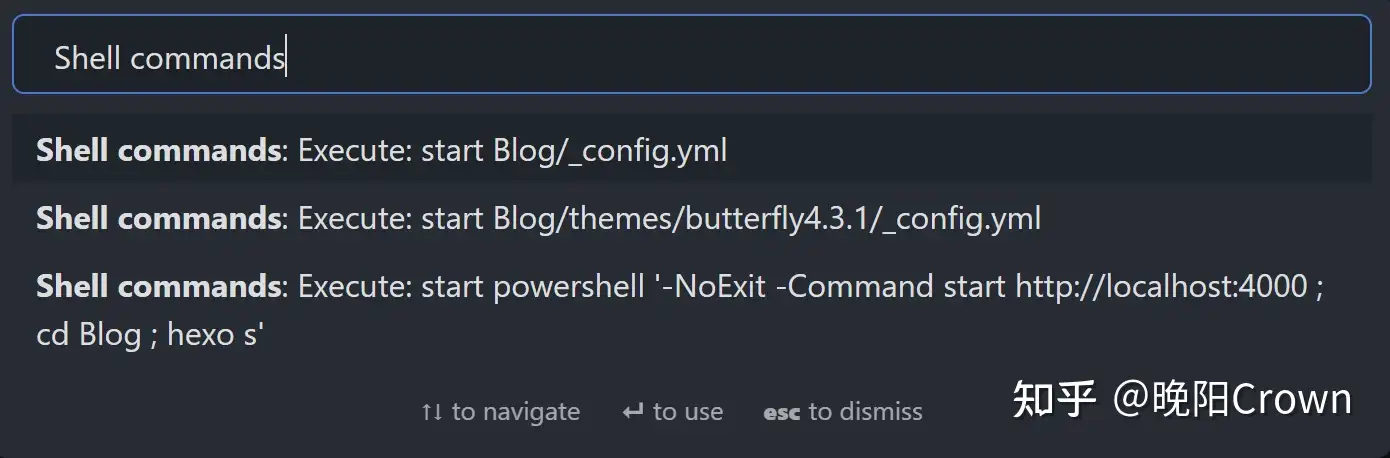
Ctrl+P打开命令面板,输入Shell commands即可找到我们定义好的命令:

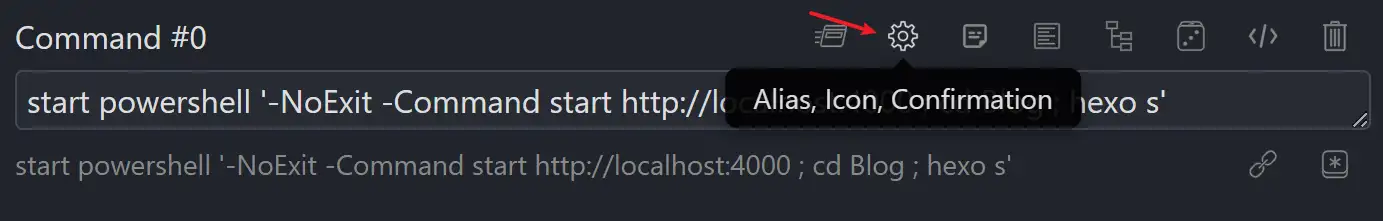
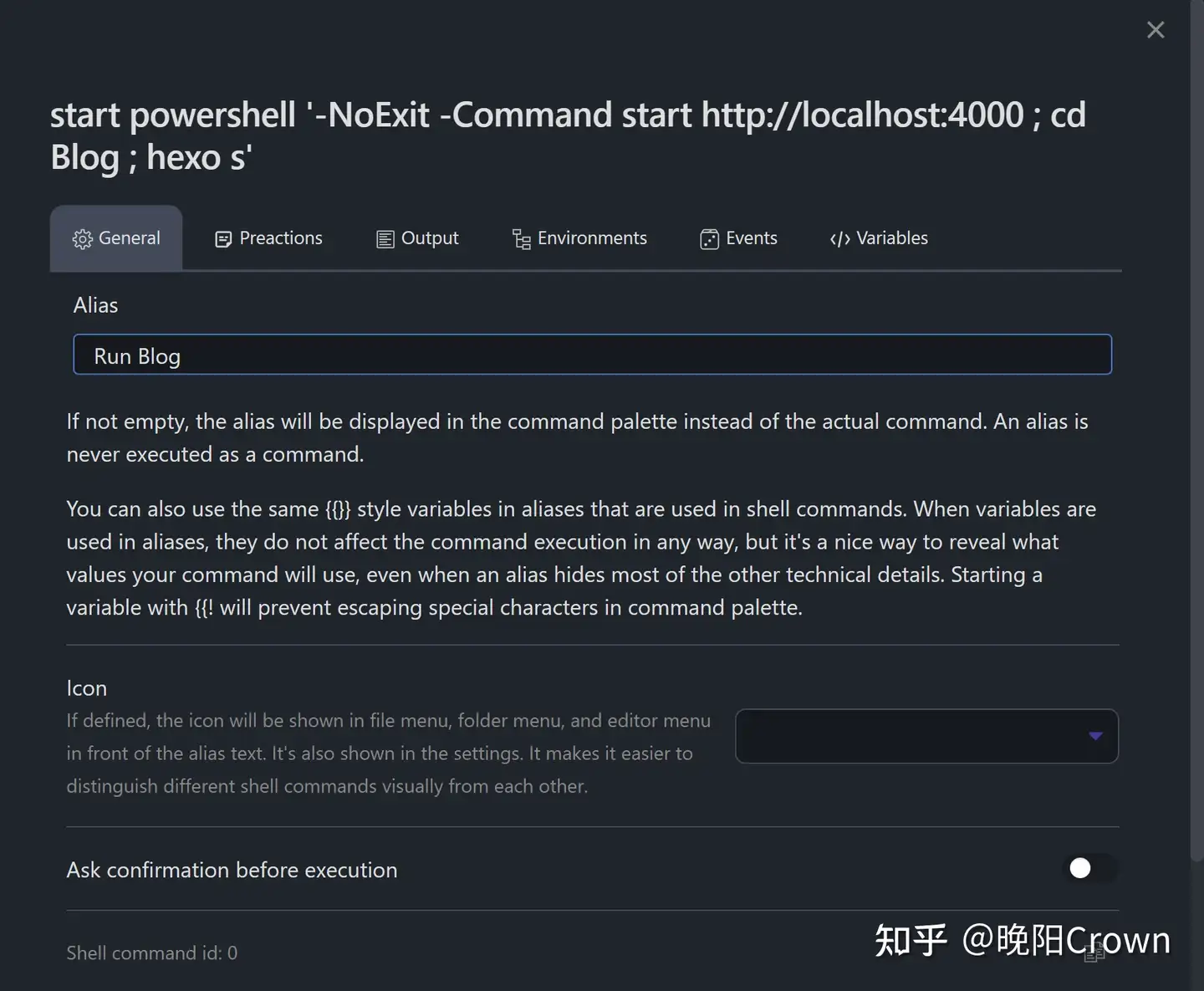
可以为每个命令设置下别名,就是在命令面板显示的名字:


在Hotkeys面板中为我们的命令设置好快捷键,就可以通过快捷键快速执行命令了: