之前我发表了两篇关于在Github/Gitee上搭建免费个人博客网站的文章,很受欢迎,评论和Fork相关仓库的人不少。
不需懂代码,10分钟在Github搭建免费且已成型的个人博客网站 在Github/Gitee上搭建免费个人博客网站(进阶篇) 相信其中有一部分朋友真的用起来了,所以有必要把另外两个重要的功能说一下:
(1)评论系统 (2)独立域名
评论系统
在Github上搭建的博客网站,建议使用Gitalk评论系统。在Gitee上搭建的博客网站,建议使用Gitee评论系统。
- 使用Gitalk评论系统
参考为博客添加 Gitalk 评论插件。
Gitalk 是一个利用 Github API,基于 Github issue 和 Preact 开发的评论插件。先看一下它的界面效果是这样的:

注意需要登录了Github账号的人才可以发表评论。
所发表的评论,其实对应了你的Github仓库中的Issue。反过来说,你可以在Github的Issue里,管理这些评论。
下面说说具体怎么做。
(1) 在Github的配置里申请第三方应用
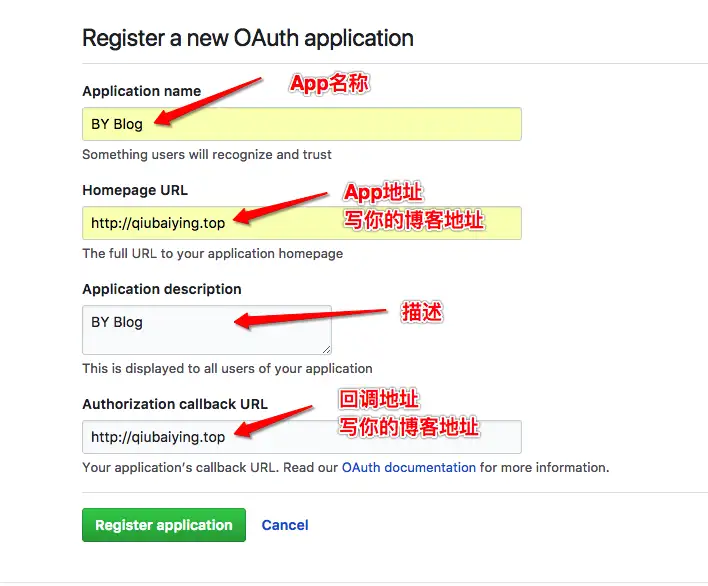
从你Github的个人setting->Developer settings->OAuth Apps里,点击“new OAuth app”,或直接点击这里。
按下面的例子填写参数:

成功提交后,获得两个参数:
Client ID Client Secret 都是一长串乱码。
(2) 在需要有评论的页面(页面模板)增加以下内容:
1
2
3
<!-- Gitalk 评论 start -->
<!-- Gitalk end -->
其中的Client ID、Client Secret参数是上一步获得的。我只在3-forum.html文件中使用了评论,你可以在该文件中看到这些内容。除了上述参数,还有其它一些参数可以使用,有兴趣请点这里。
你也可以参照下一部分的Gitee评论系统,先在_config.yml中添加参数,然后在每个页面中引用。这样如果你有多个页面需要评论系统,就不必每个地方添加或修改参数。
好了搞定。第一次使用需要登录激活一下。
- 使用Gitee评论系统
即使使用Gitee作为你的博客平台,你仍然可以使用Gitalk作为评论系统。不过这会有点儿奇怪,因为发表评论是需要用到账号的。上述Gitalk评论系统还是使用Github的账户。如果你想完全使用Gitee而与Github不想沾边的话,那么最好使用Gitee的评论系统。
能找到的接入Gitee评论系统的教程不多。我主要找到这两篇:
Hexo接入码云评论系统 Hexo博客继承码云评论系统 很遗憾它们都有不少的遗漏或错误,导致我花了整整一天才做成。我们在这里也不用再去回顾那些错误,只要按照我下面的来就可以了。
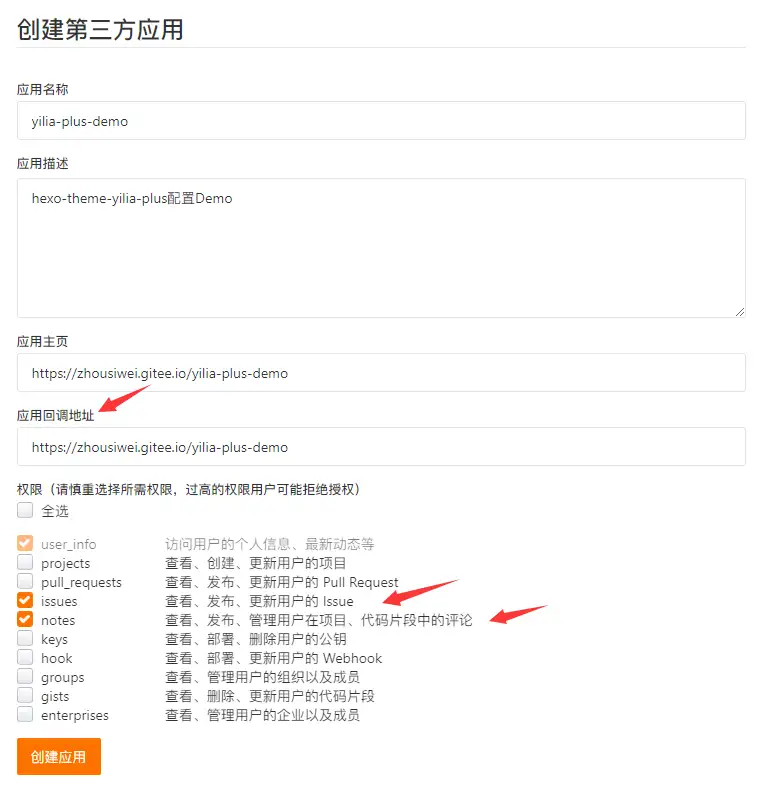
第(1)步:在码云的配置里申请第三方应用
这一步我就直接搬别人的图片过来了,大家都是一样的。先提交申请,其中的内容改成你自己的:
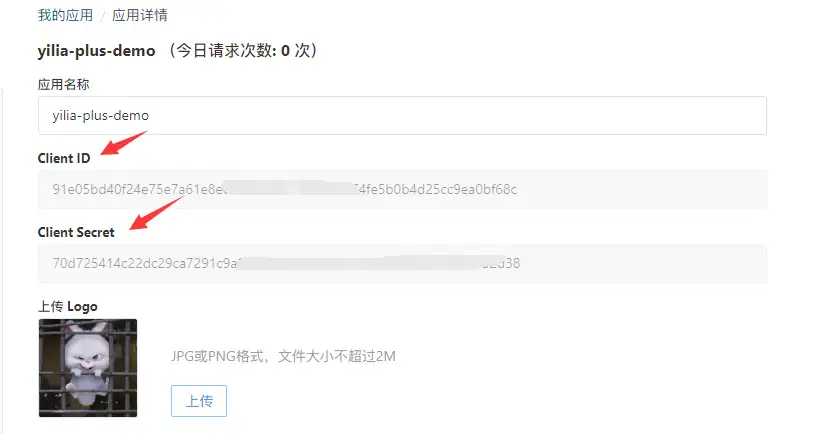
 点击「创建应用」后,获得Client ID号和Client Secret密码:
点击「创建应用」后,获得Client ID号和Client Secret密码:

第(2)步:修改你根目录下的配置文件_config.yml,增加以下内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# Giteement
# 关于如何集成:https://www.jianshu.com/p/f5c4633524c7
# 基于码云的评论系统(https://gitee.com/zhousiwei/giteement)
giteement:
enable: true # 是否启用码云评论系统
# 是否使用官方js(false可以提升访问速度)
remote: false
redirect_uri: 'https://klovien.gitee.io' # 应用回调地址(请和配置的第三方应用保持一致)
# 不能更改(网上开源项目https://github.com/Rob--W/cors-anywhere作者提供的专门用来跨域服务器的配置)
oauth_uri: https://cors-anywhere.herokuapp.com/https://gitee.com/oauth/token
giteeID: 'klovien' # 你的码云账号英文名
# 存储评论的 repo name(需要在码云仓库创建公开仓库)
repo: 'klovien'
gitment_oauth:
client_id: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' #client ID
client_secret: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx' #client secret
把其中回调地址、账号名、repo名,改成你自己的,把client_id和client_secret改成你在上一步获得的长长的字符串。
第(3)步:在需要有评论的页面(页面模板)增加以下内容:
1
2
<!-- giteement评论系统 -->
保险起见,在index.html中,增加如下内容:
1
2
3
4
5
<!-- 回传giteement评论页网址 -->
<script src="https://giteement.oss-cn-beijing.aliyuncs.com/oauthcallback.browser.js"></script>
<script>
Oauthcallback();
</script>
好了,到此就搞定Gitee评论系统了,记得更新一下你的「Gitee Page 服务」,然后测试效果,如下图所示。第一次使用需要登录激活一下。

此效果演示网址:https://globien.gitee.io/3-forum
独立域名
参考快速搭建个人博客 - 柏荧的博客 | BY Blog 所以到目前为止,我们都是使用Github/Gitee提供的免费域名,即 或 。如果你想要独立域名,那还要做一些事情。
(注意:免费Gitee不支持独立域名的绑定,需使用付费版即Gitee Pro。)
首先,你需要有一个独立域名。如果没有,你可以到阿里云,或是别的域名服务商购买。
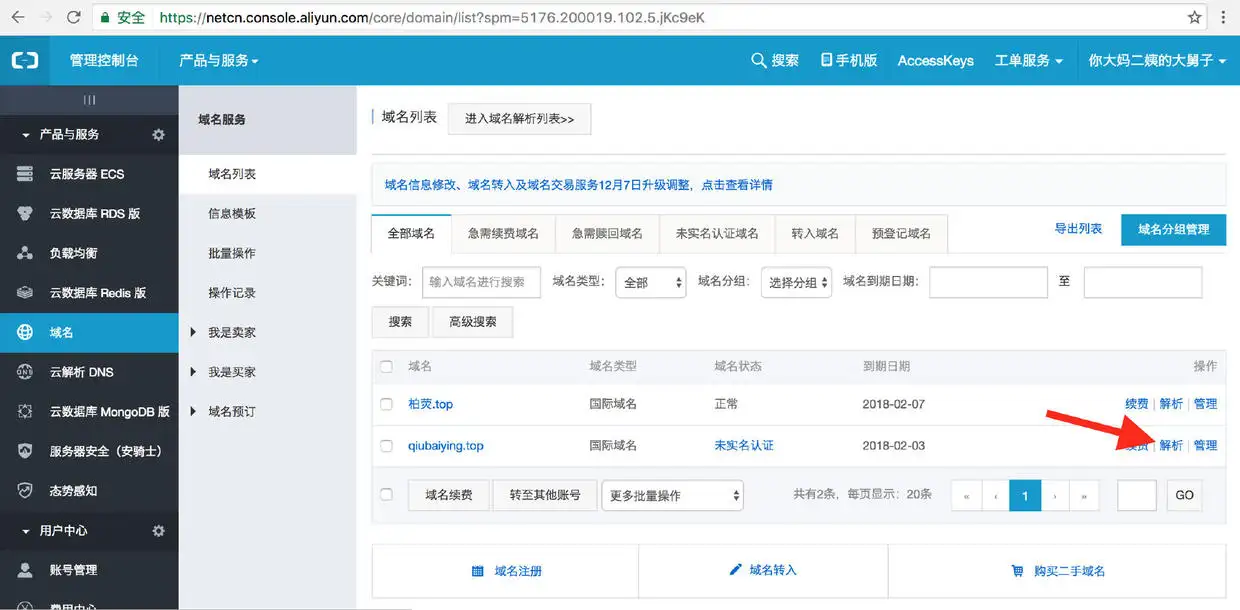
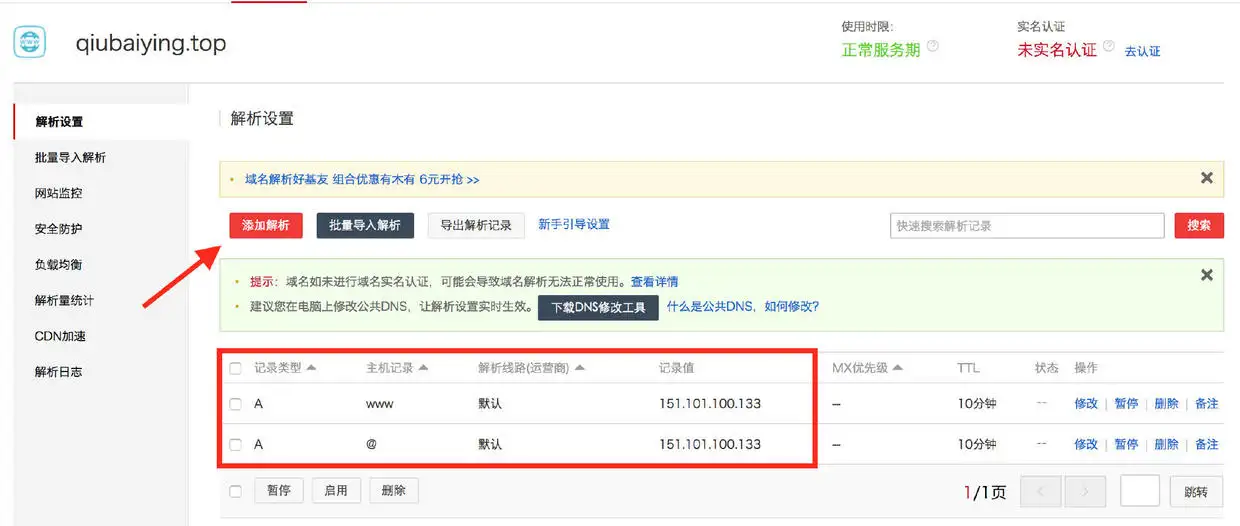
接下来你要解析域名,以阿里云为例:
管理控制台 → 域名与网站(万网) → 域名
选择你注册好的域名,点击解析
 添加解析
分别添加两个A 记录类型,
添加解析
分别添加两个A 记录类型,
一个主机记录为 www,代表可以解析 www.qiubaiying.top的域名 另一个为 @,代表 qiubaiying.top 记录值就是博客的IP地址,是 GitHub Pages 在美国的服务器的地址 (185.199.110.153)。
 地址可能会变的,可以通过 这个网站 或者直接在你的电脑终端上ping 你的github-pages域名,查看你的博客的IP地址:
地址可能会变的,可以通过 这个网站 或者直接在你的电脑终端上ping 你的github-pages域名,查看你的博客的IP地址:
ping yourname.github.io 如果你用的是Gitee(付费版),改成:ping 。
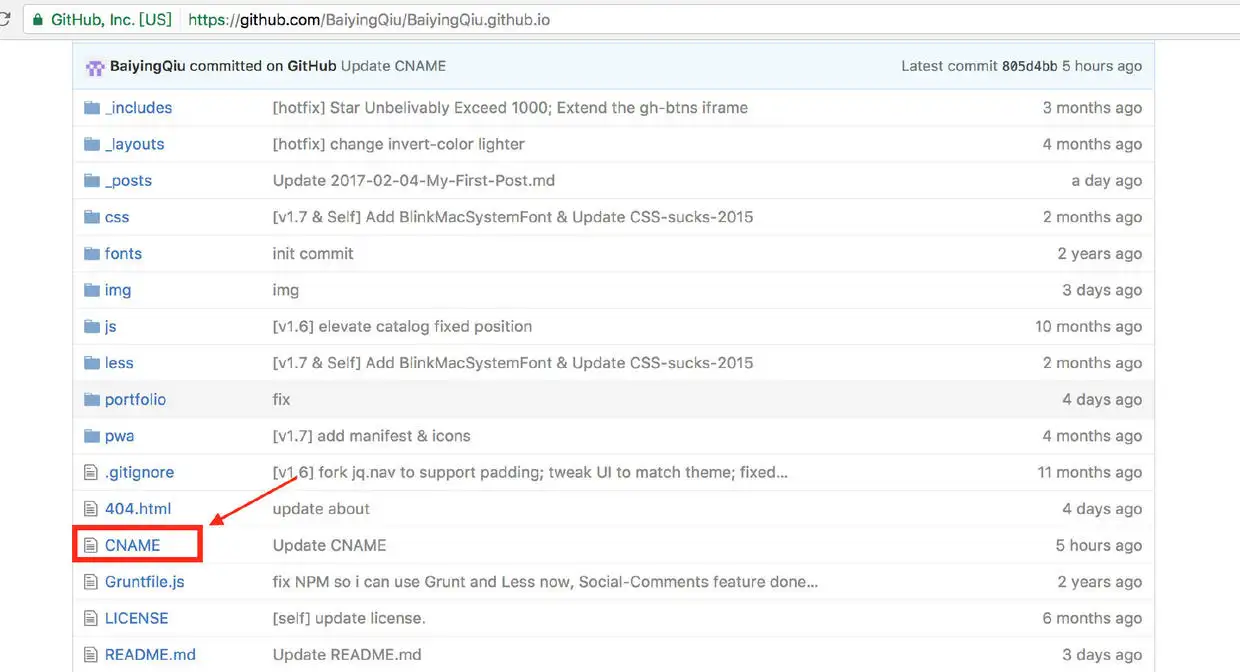
最后还要修改仓库里的 CNAME 文件。
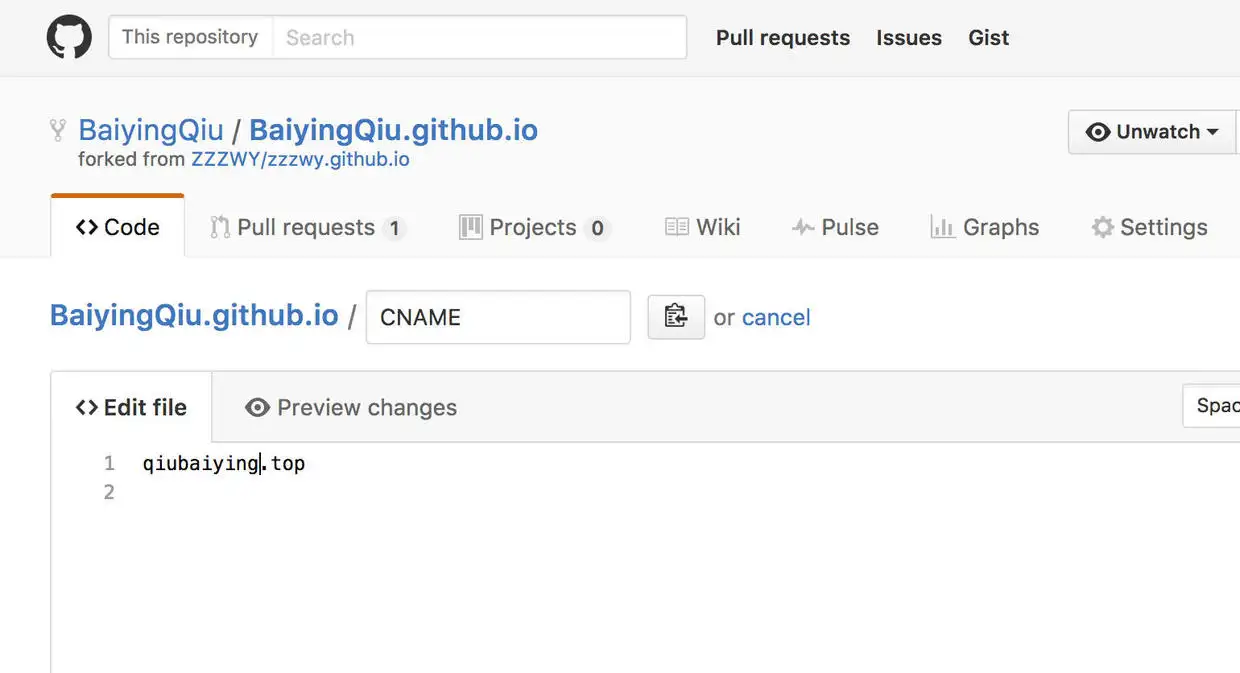
添加或选择 CNAME 文件:

使用的注册的域名进行替换,然后提交保存:

现在,在浏览器中输入你自己的域名,就可以解析到你的博客主页了。
(完毕)